使用Safari和Chrome调试Flutter WebView
113
2024-06-26
打开调试开关
如果使用官方的flutter_webview设置debuggingEnabled: true 。
使用flutter_inappwebview :
InAppWebView(
initialSettings: InAppWebViewSettings(
isInspectable: true
),
)印象中老版本不太一样,自行查阅。
iOS
打开iPhone上Safari Web检查器
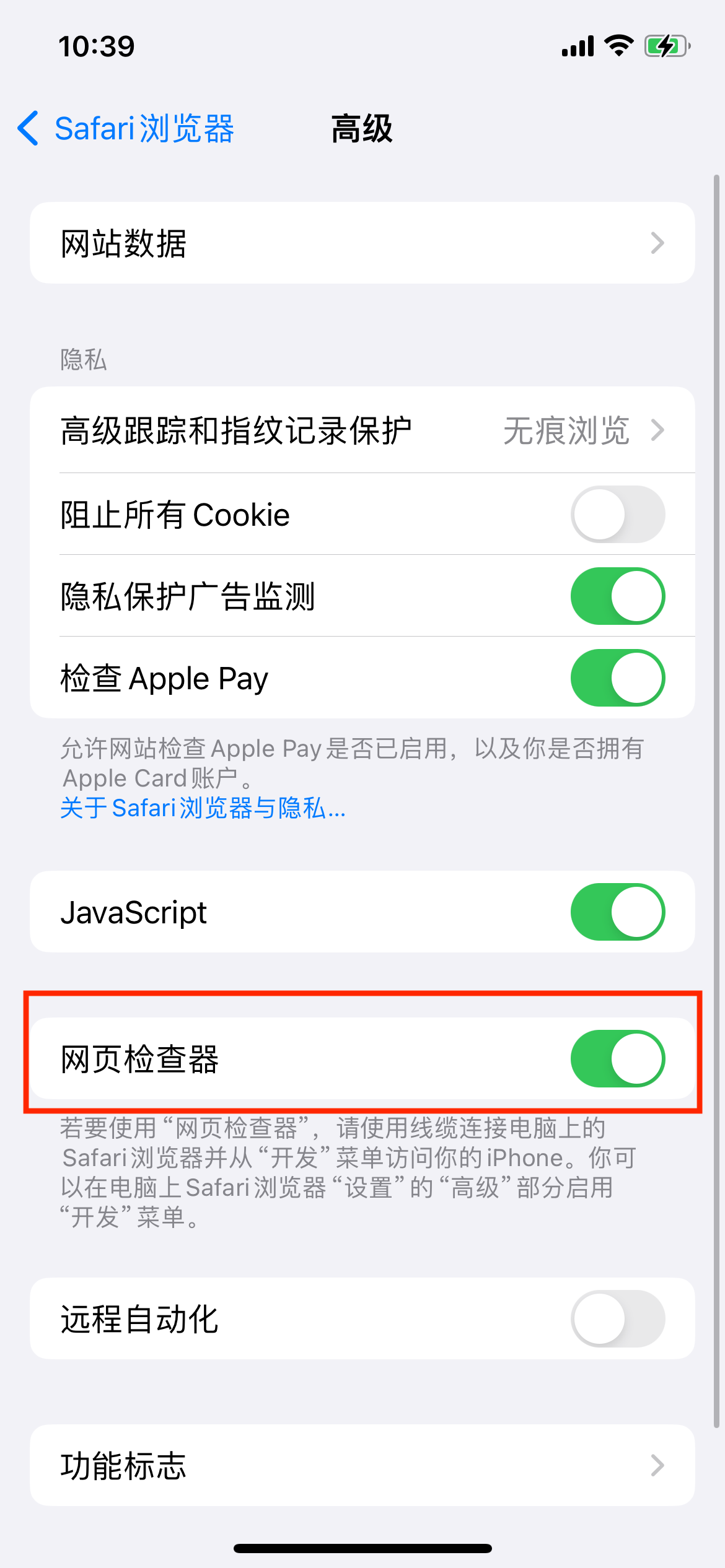
设置->Safari浏览器->高级,将网页检查器开关打开如图

打开Mac上Safari开发者开关
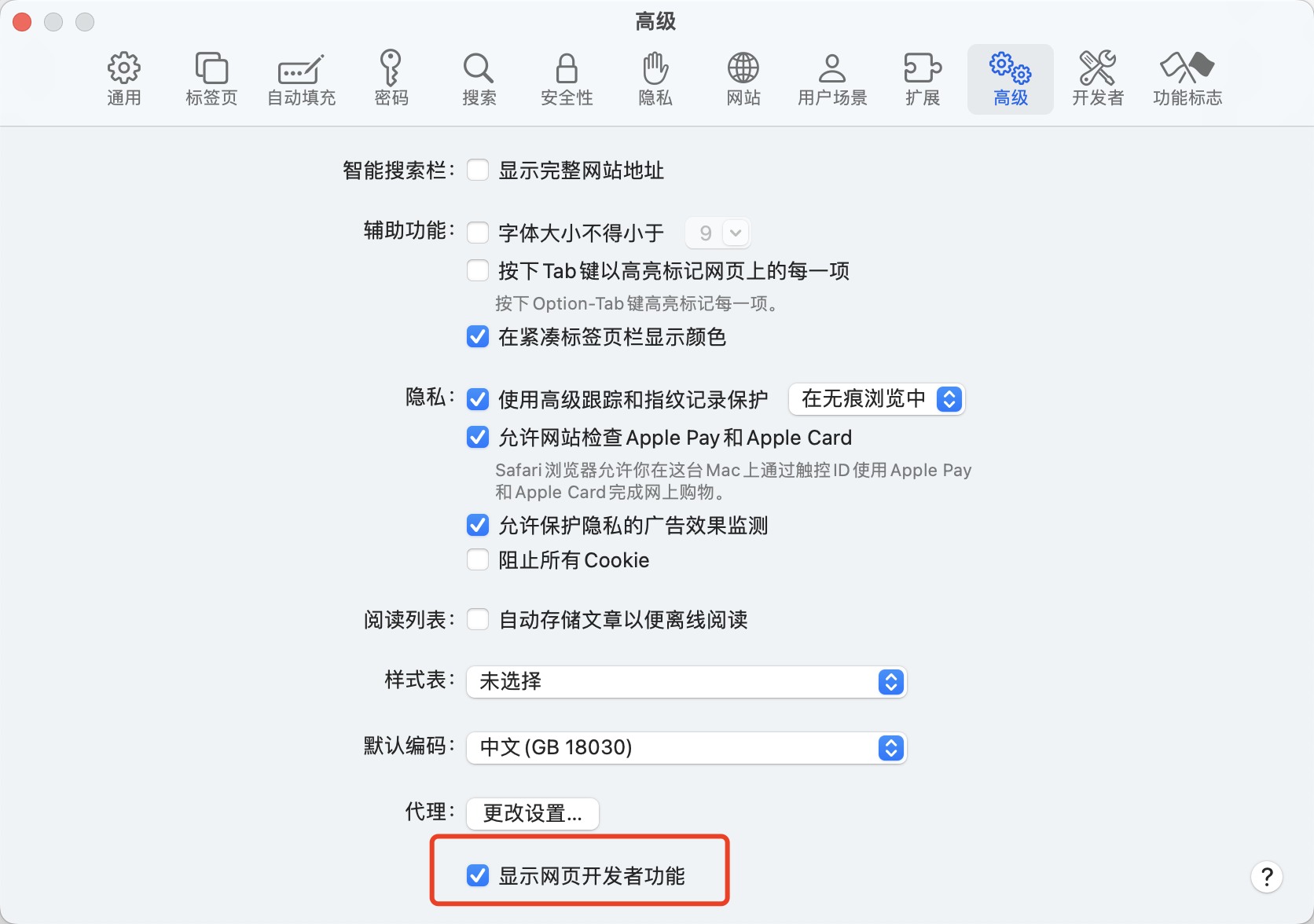
打开Safari浏览器,点击菜单栏Safari浏览器->设置->高级,选中显示网页开发者功能

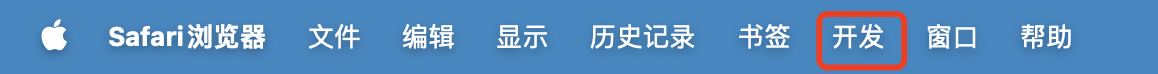
此时会多出一个开发选项

调试
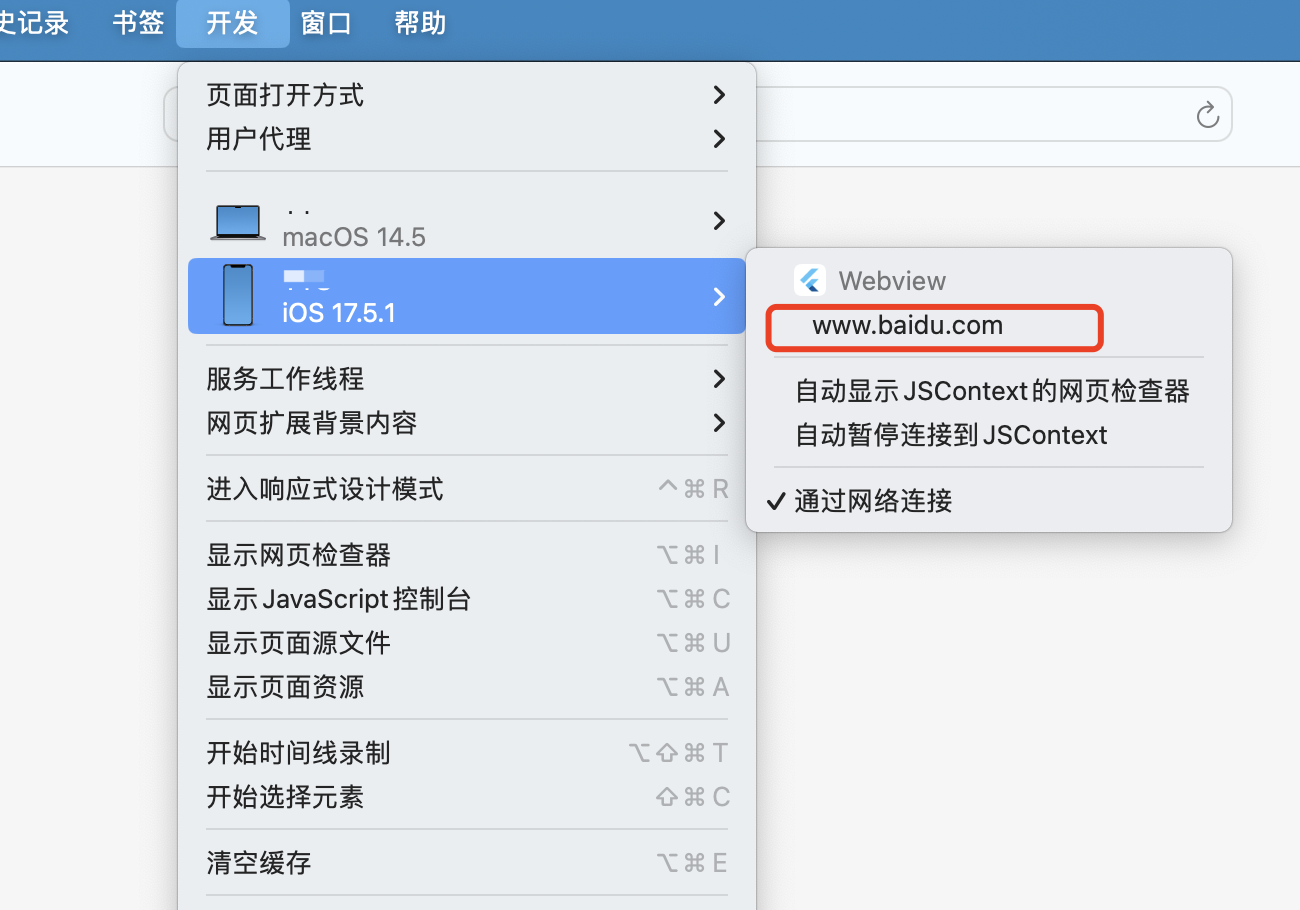
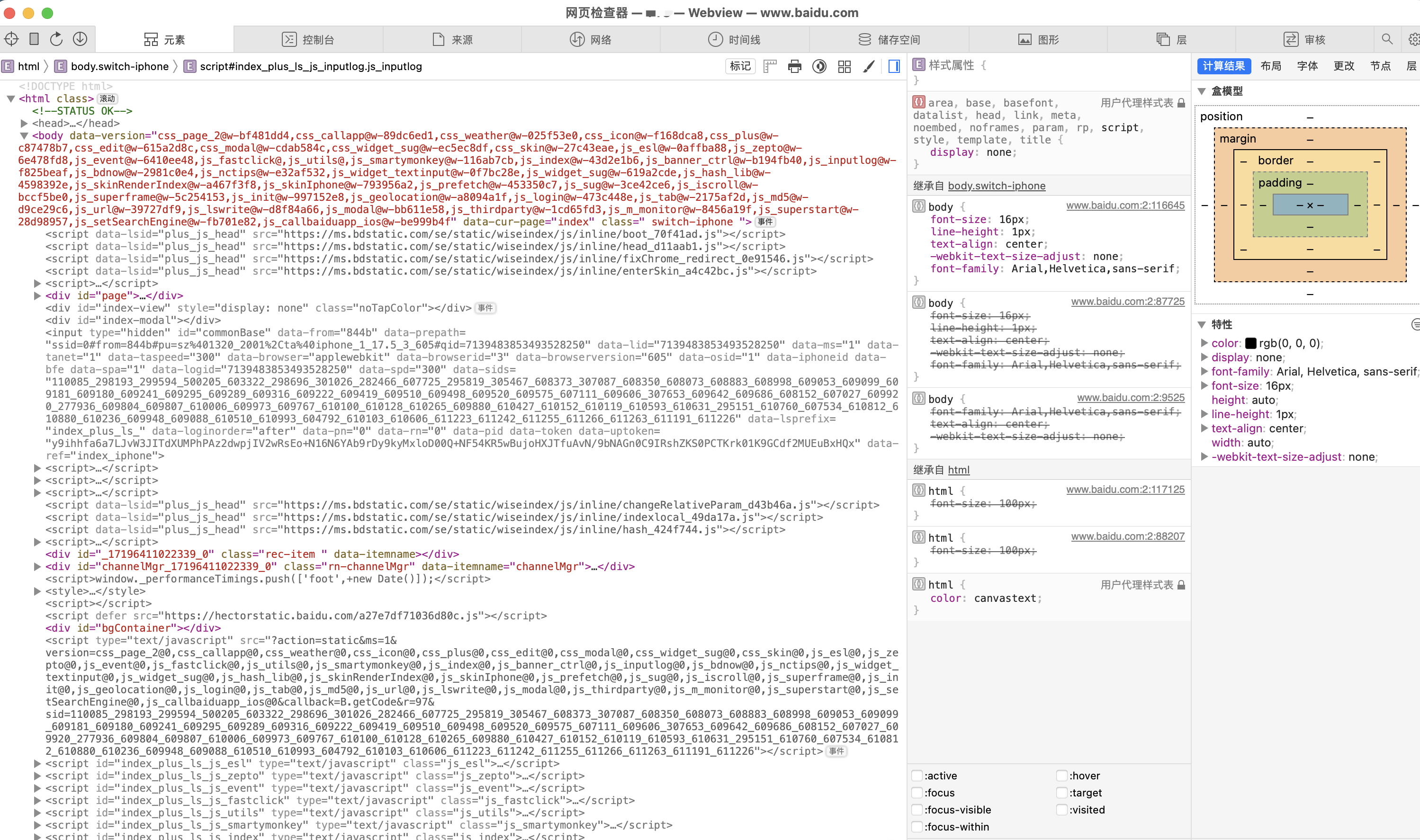
运行Flutter程序,打开调试的网页。点击Safari菜单上的开发,选择对应设备上要调试的网页,就会打开开发者工具窗口。其中包含控制台、元素、网络和源等标签。你可以在此进行断点、查看网络请求、查看和修改DOM等调试操作。

如果你在设备列表中找不到你的设备,可能是因为网络问题,确保手机和电脑在同一网络,或者用数据线连接。

Android
Android的操作就要比iOS简单一些
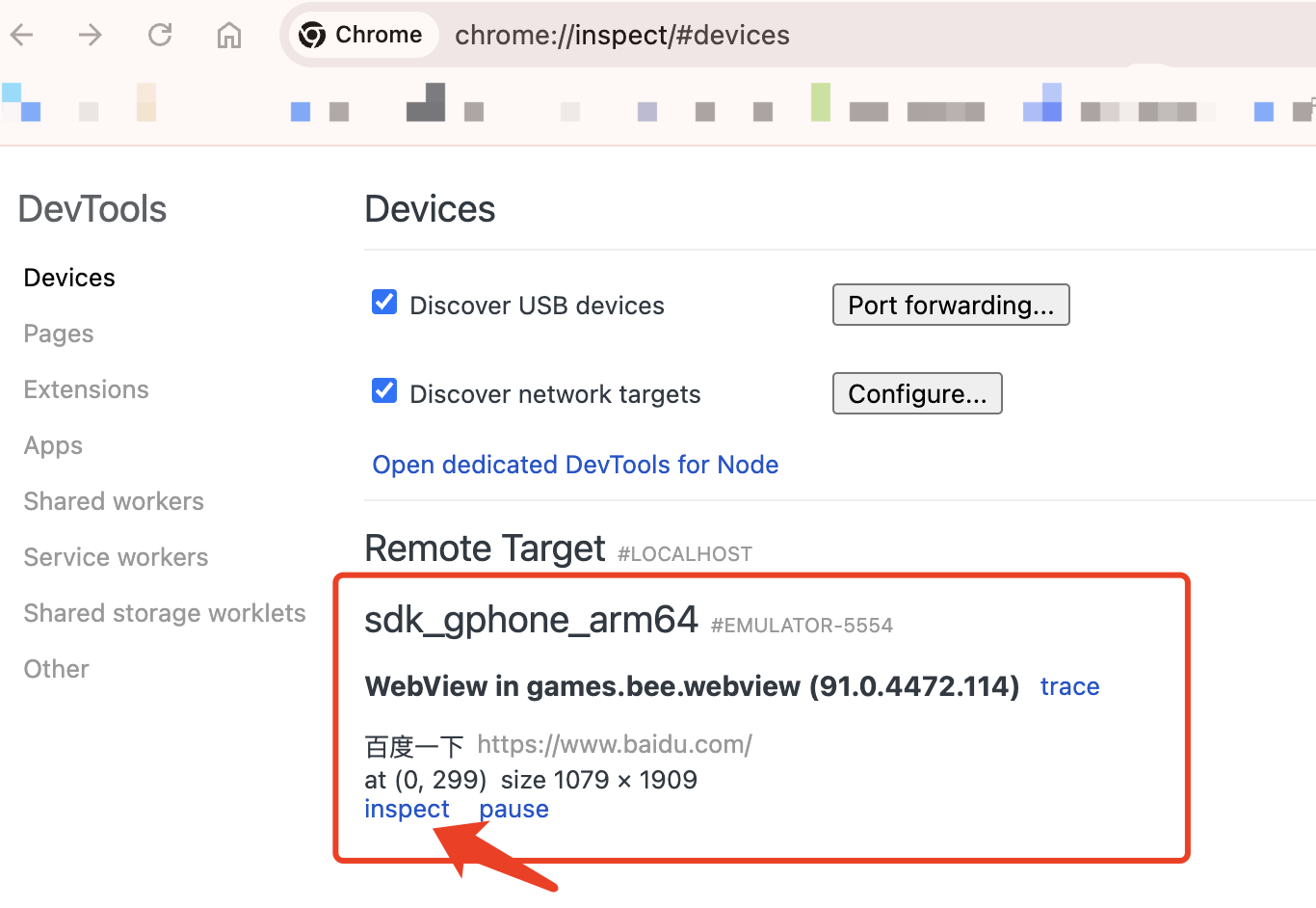
打开Chrome浏览器,地址栏输入:chrome://inspect

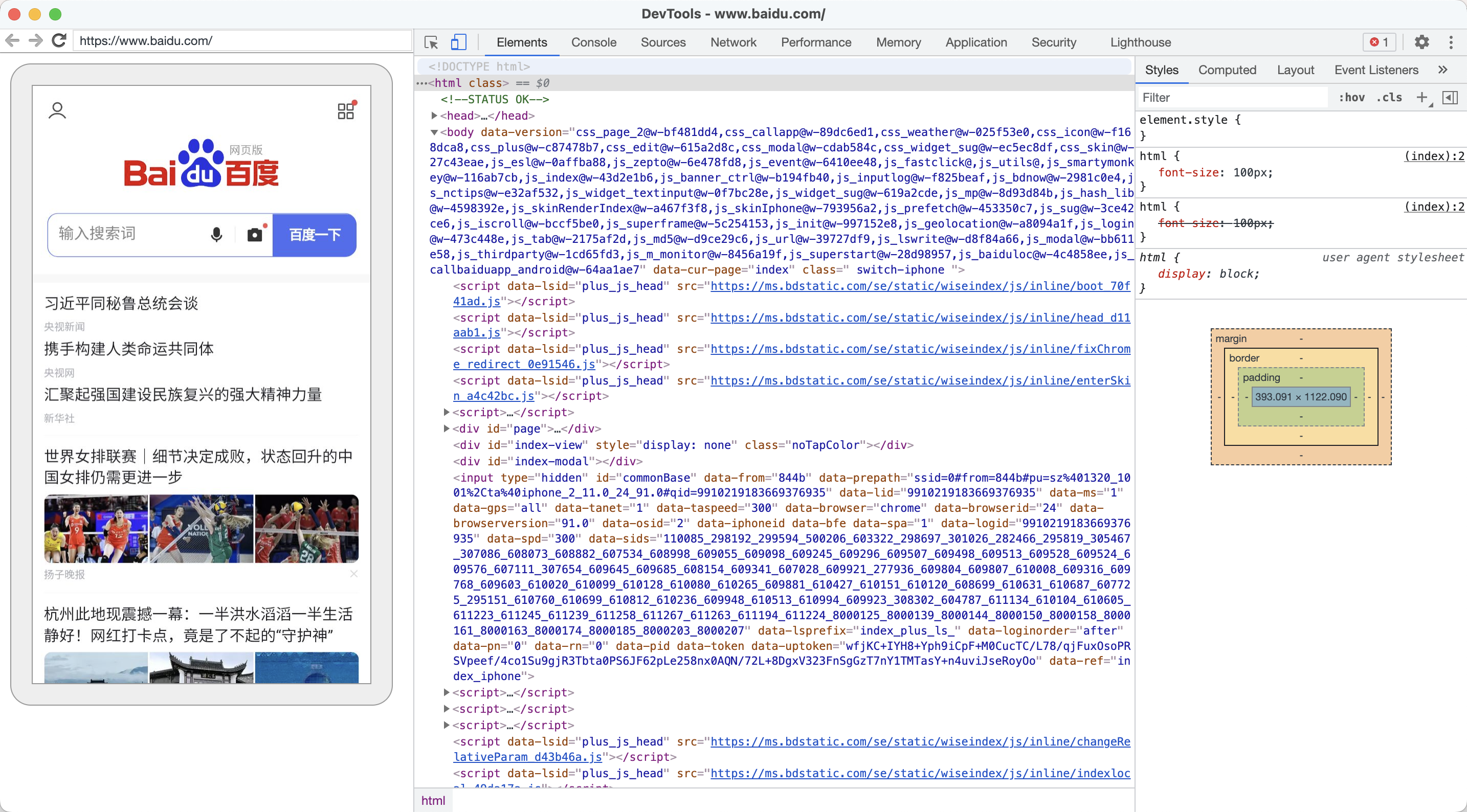
可以在下方看到连接的设备,我这里用的是模拟器。点击Inspect即可进入调试页面

- 0
- 0
-
赞助
 微信
微信
 支付宝
支付宝
-
分享
