VSCode 的 Flutter 开发快捷键、扩展程序和实用设置
VSCode是一款出色的Flutter开发IDE。
在完成基本设置步骤之后,接下来要做的事情就是根据自己的需求进行个性化设置,以提高工作效率。
因此,在这篇文章中,我将向您展示我在日常 Flutter 开发中使用的所有快捷方式、扩展程序和设置。
VSCode Flutter开发快捷键
1. 快速修复
MacOS:
CMD+.Windows:
CTRL+.
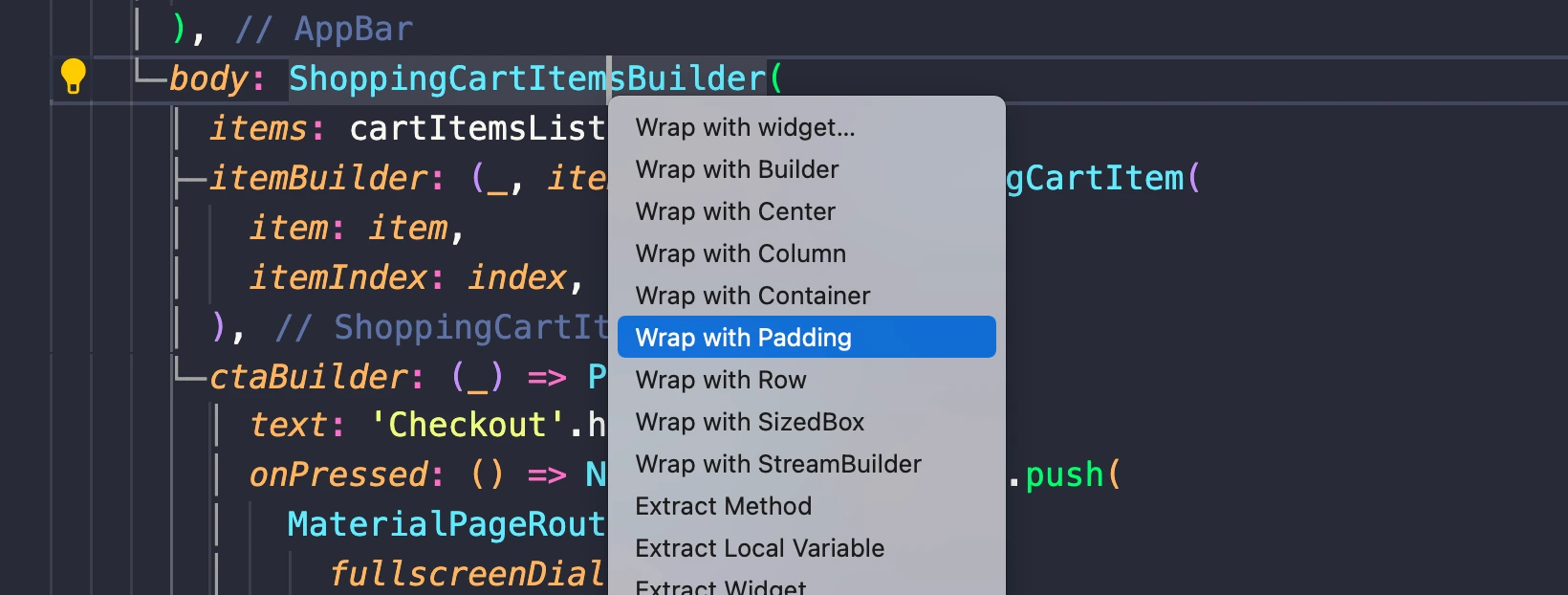
在编辑器的任何位置使用此功能,即可获得与当前代码相关的代码操作列表。
你可以用它来包裹、提取、移除小部件等:

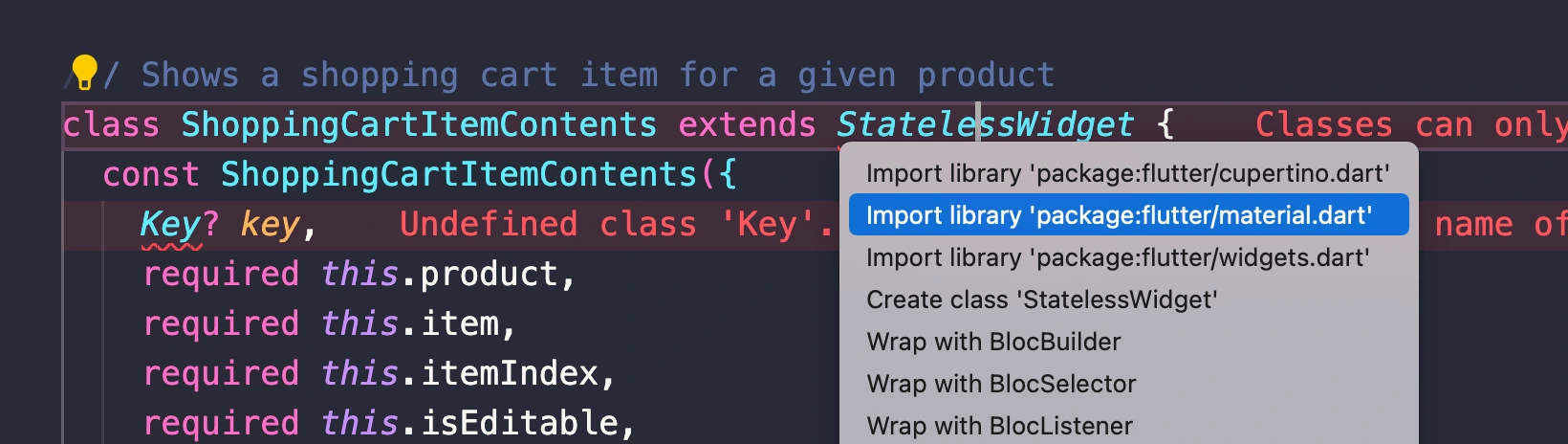
或者在需要时导入文件:

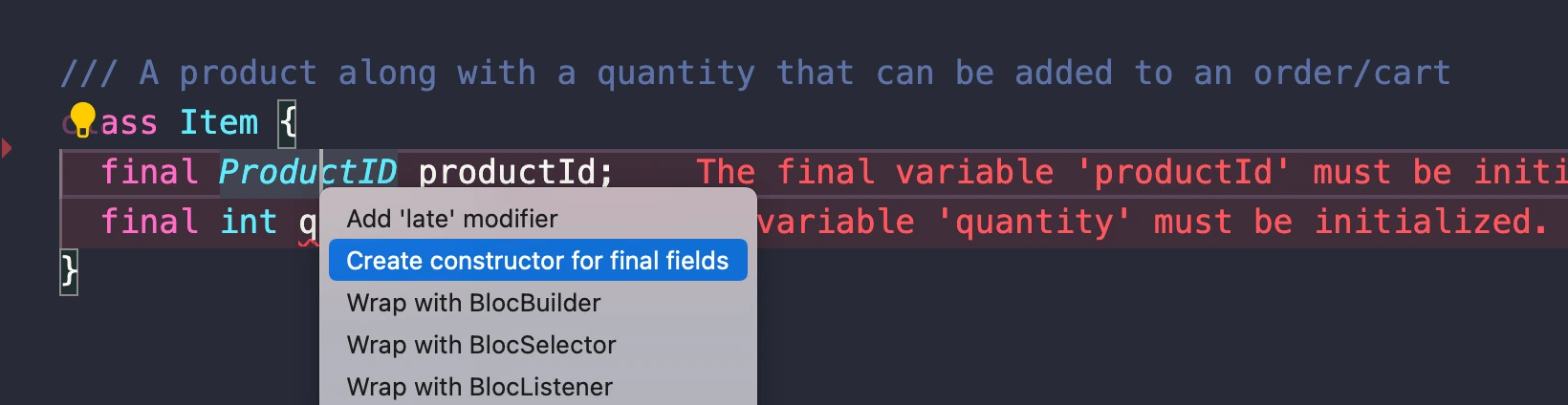
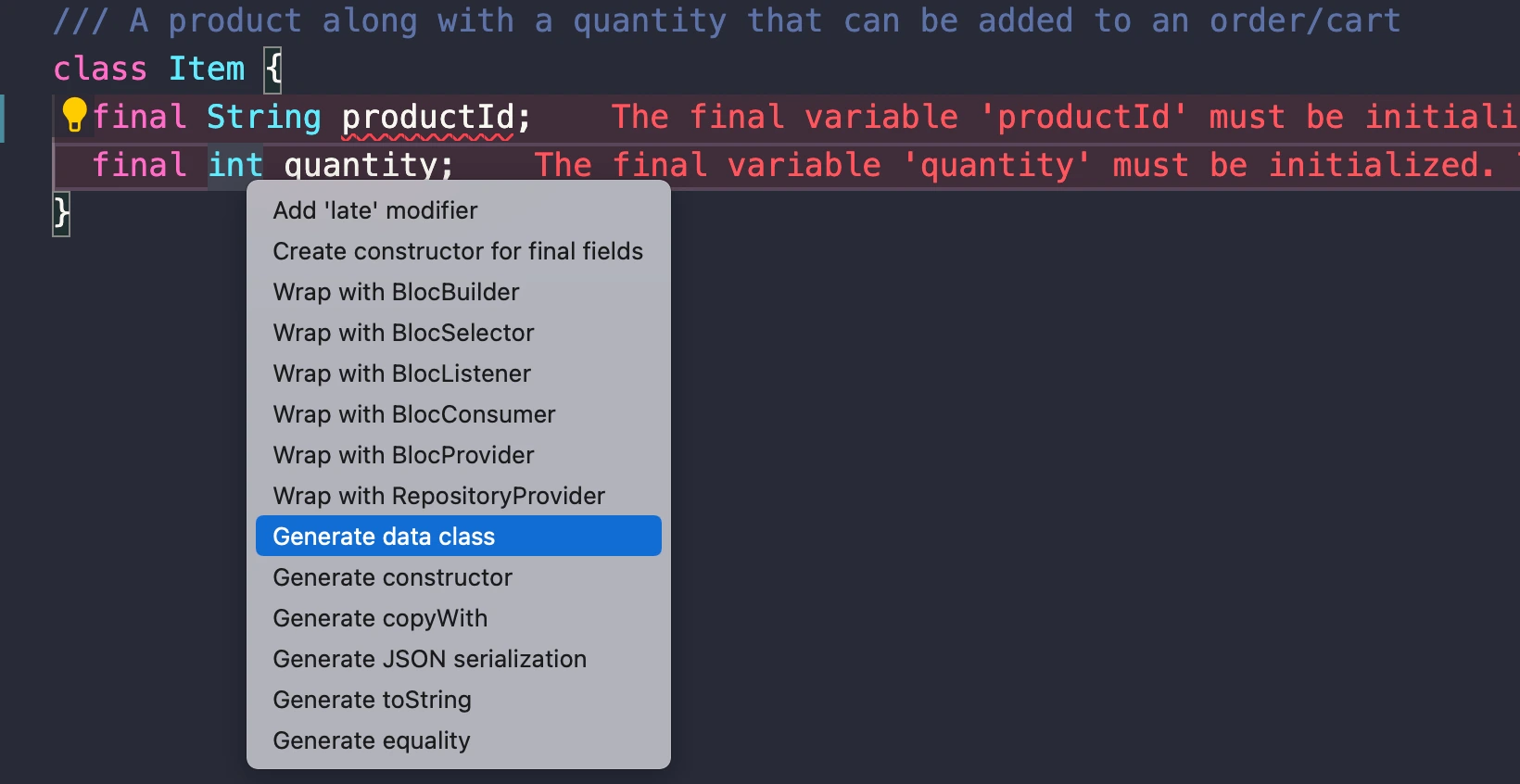
或者从类中的现有属性创建构造函数(甚至是数据类的所有方法)。

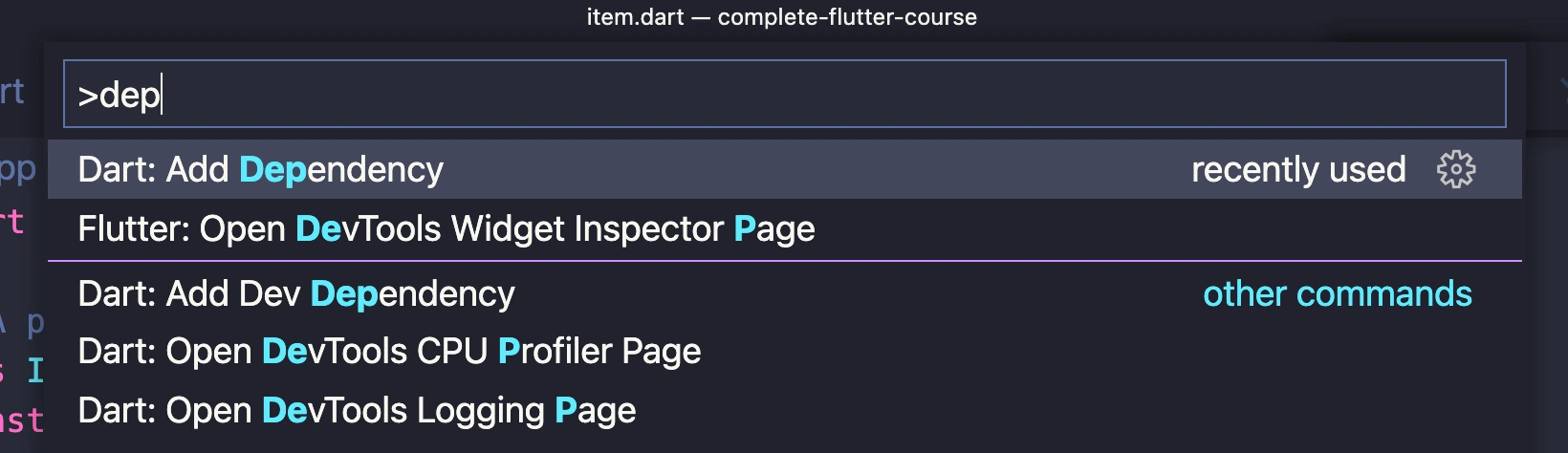
2. 显示命令面板
MacOS:
CMD+Shift+PWindows:
CTRL+Shift+P
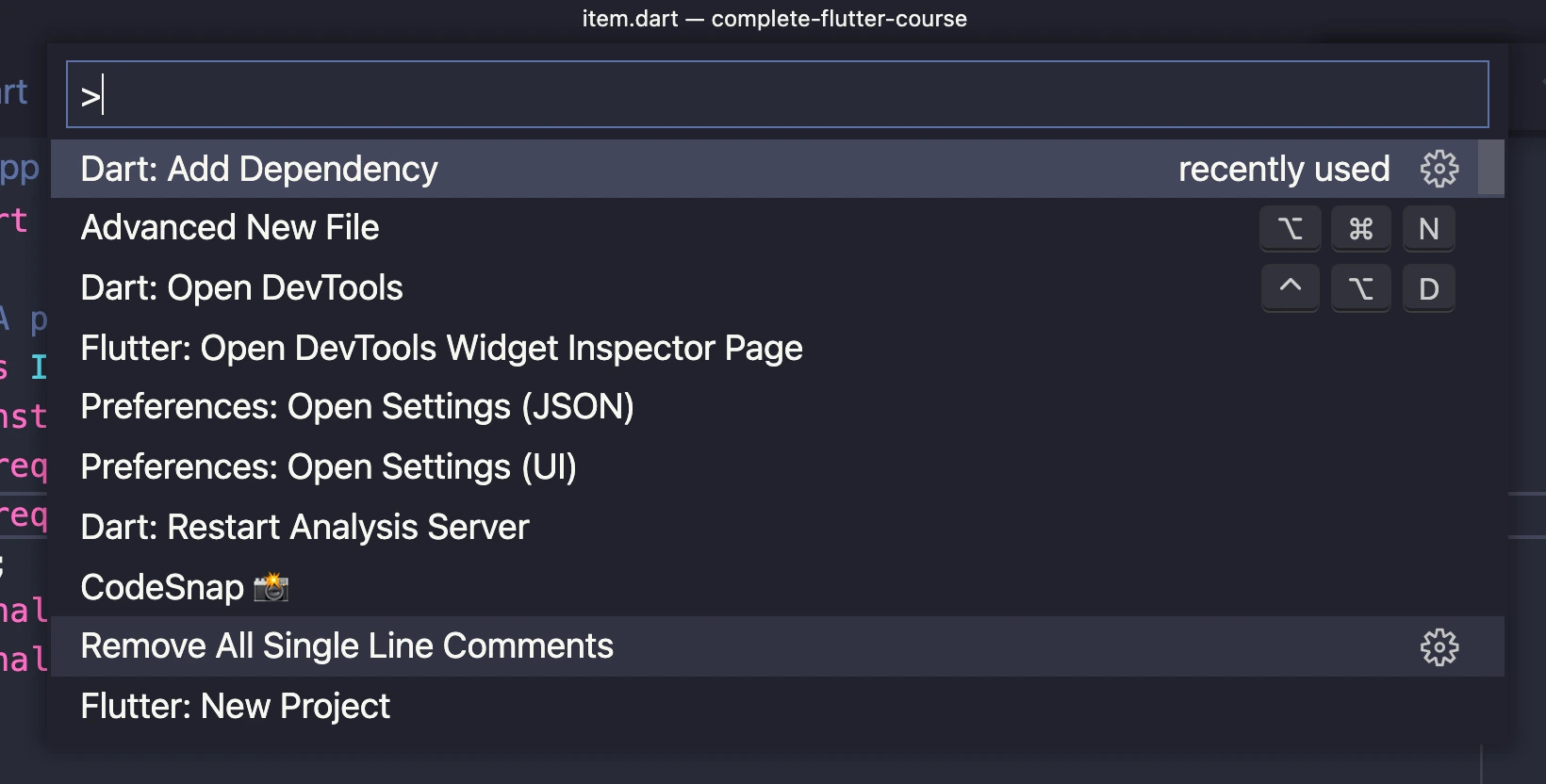
这将弹出一个搜索框,您可以在其中查看所有最近使用的命令,并输入搜索新的命令:

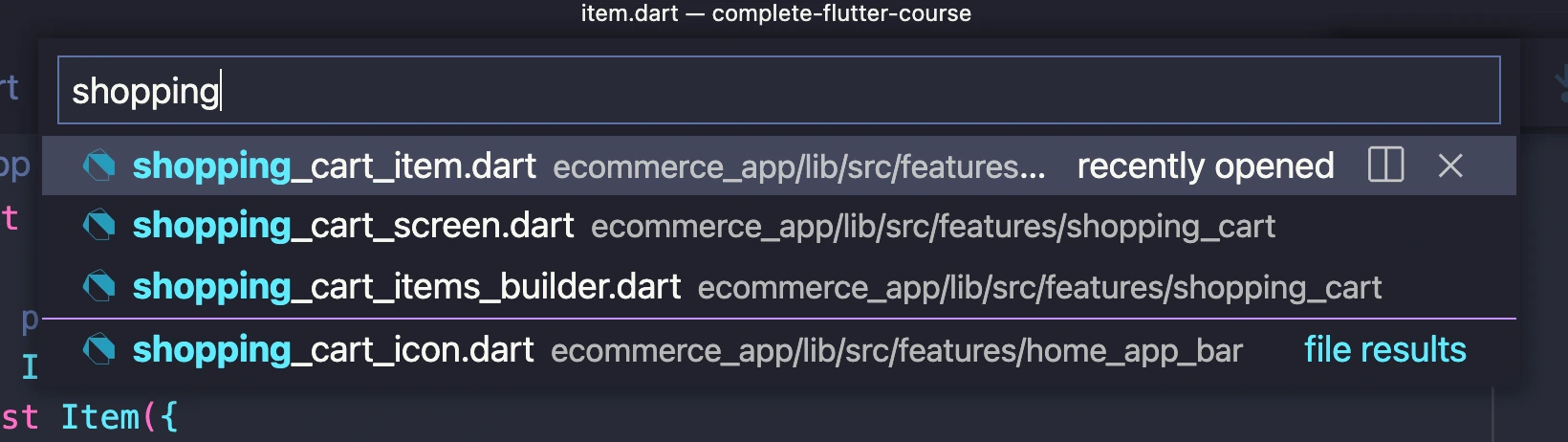
3. 以文件名搜索文件
MacOS:
CMD+PWindows:
CTRL+P
这对于在不离开键盘的情况下打开项目中的任何文件非常有用。

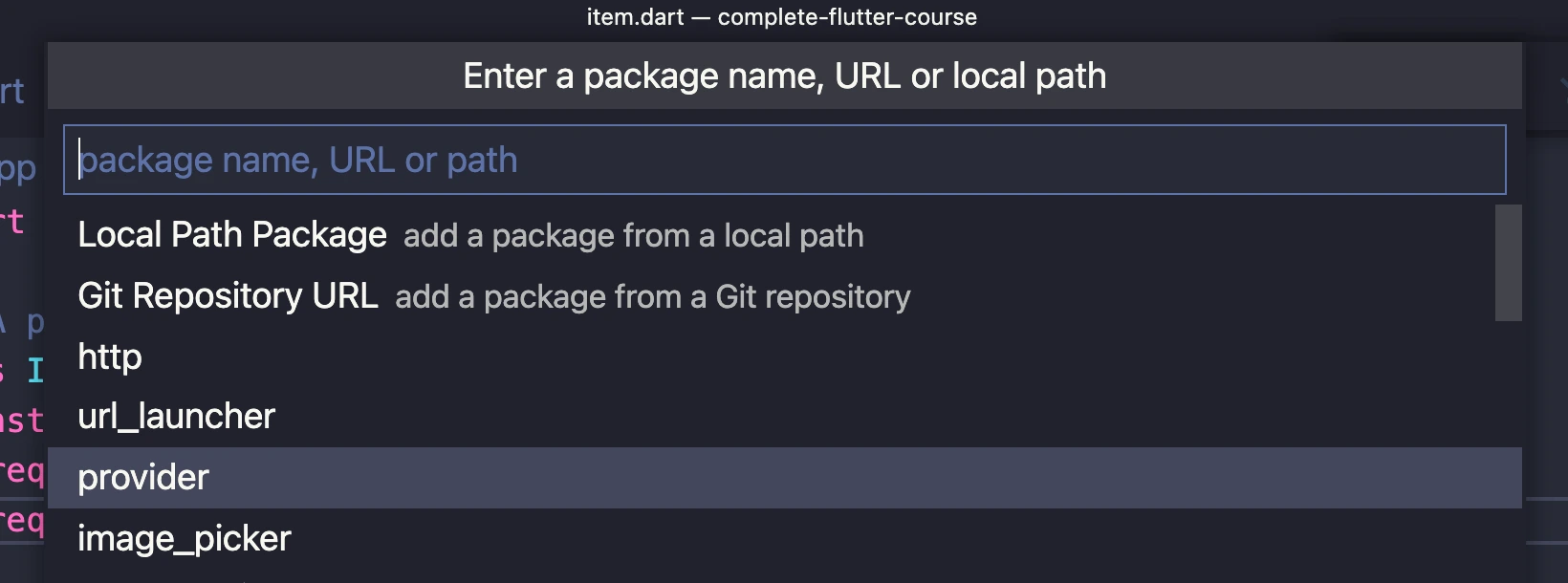
4. Dart:添加依赖项
首先,打开命令面板,输入“Dart: Add Dependency”或“Dart: Add Dev Dependency”。

然后它会显示pub.dev上搜索到的可用包列表:

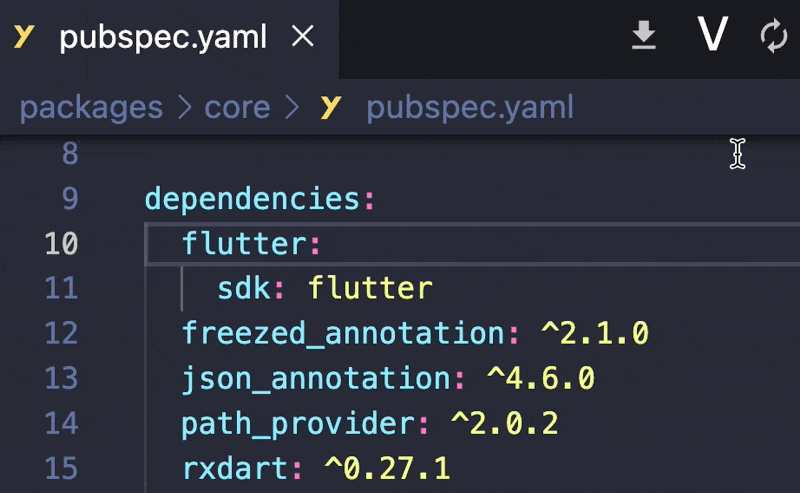
一旦你选择了一个依赖项,它就会被添加到你的` pubspec.yaml `文件中并自动安装。
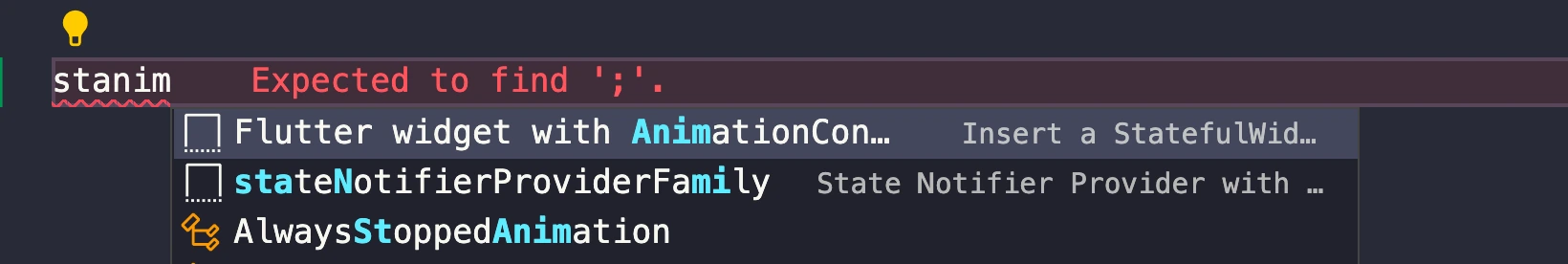
5. Flutter & Dart 代码片段
Dart和Flutter插件包含许多代码片段,您可以使用它们快速添加常见的Flutter组件。
你可能已经对这些很熟悉了:
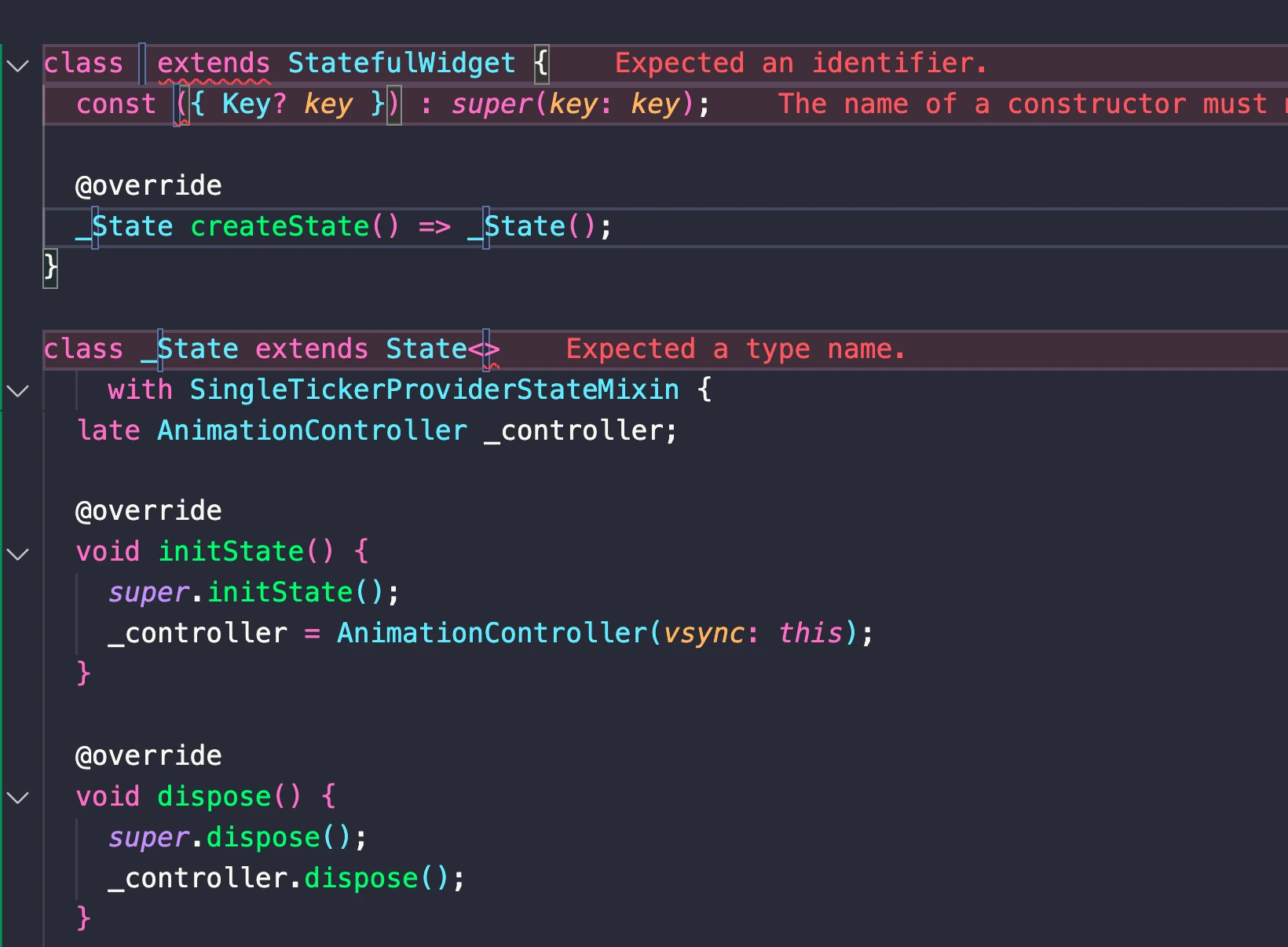
stless: 插入一个StatelessWidgetstful: 插入一个StatefulWidgetstanim:插入一个带有AnimationController的StatefulWidget

这些插件非常好,因为它们会为你生成所有必要的代码框架,而你只需要给控件命名即可。
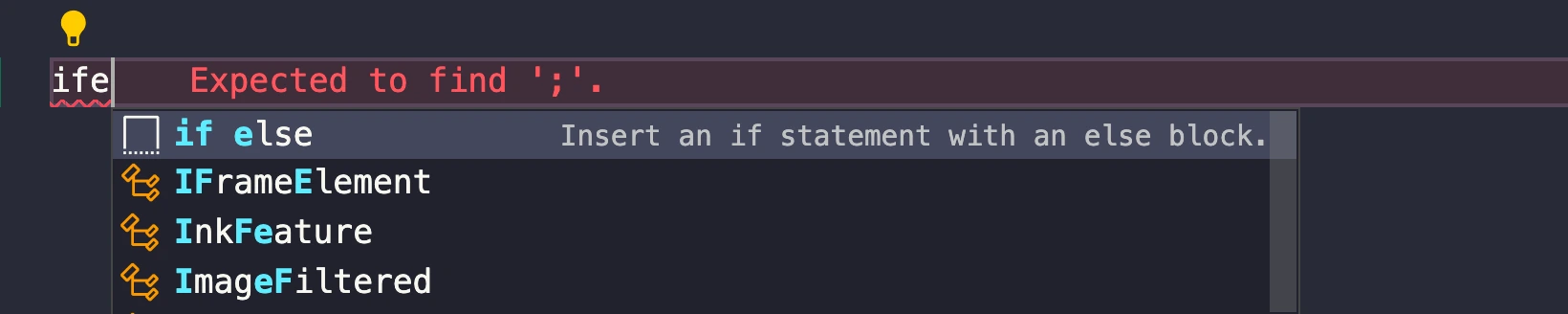
 您也可以使用代码片段来生成常见的代码块,例如 if/else、for 循环、函数定义等:
您也可以使用代码片段来生成常见的代码块,例如 if/else、for 循环、函数定义等:

要查看所有可用的Dart代码片段,请查看此文件。
如果你想更进一步地使用它,你可以安装“Awesome Flutter Snippets”扩展程序,它提供了许多其他有用的代码片段。
6. 键盘快捷键列表
MacOS:
CMD+K CMD+SWindows:
CTRL+K CTRL+S
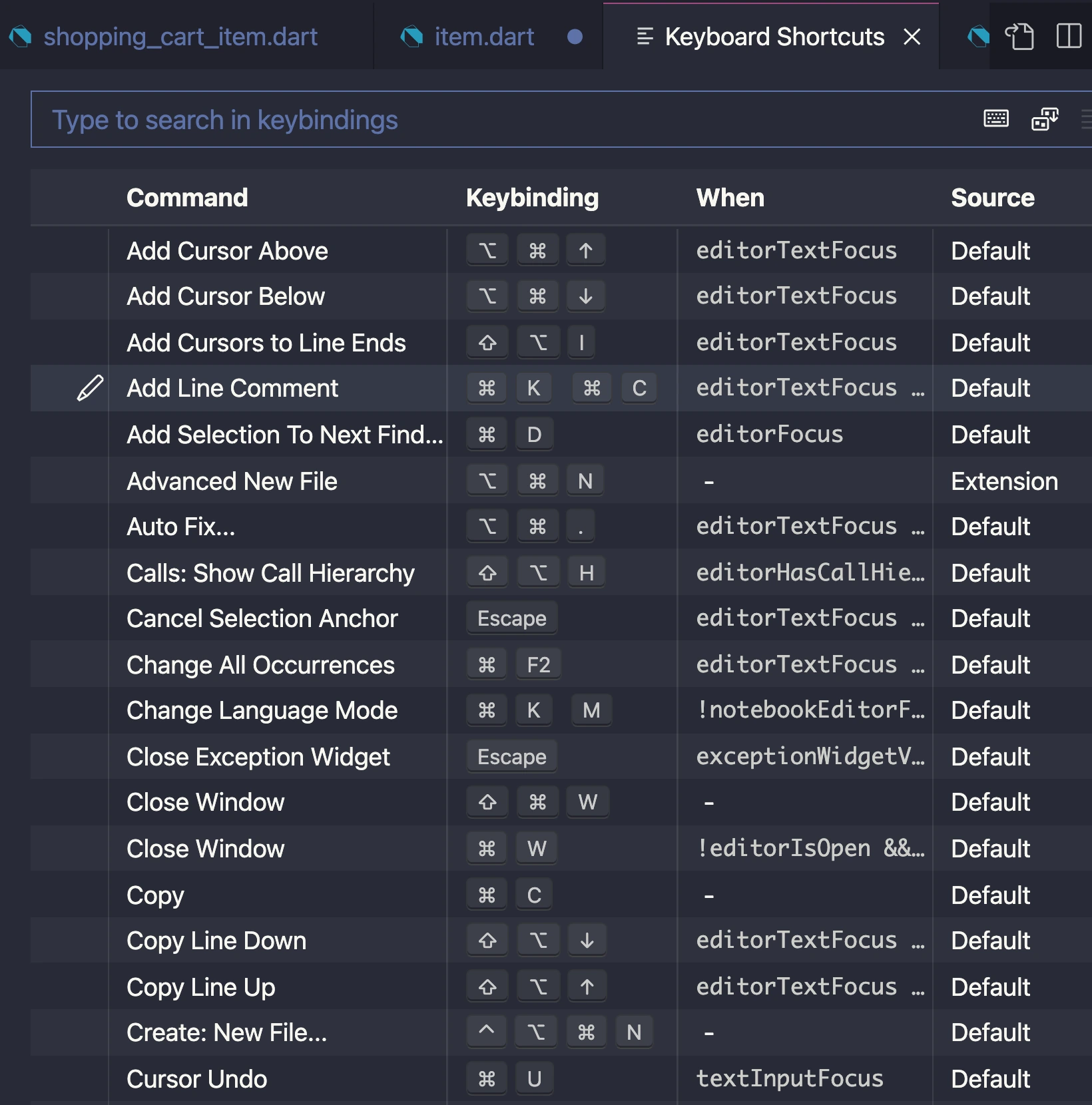
VSCode拥有许多快捷键。如果您想查看所有快捷键并自定义键绑定,请使用此选项:

用于Flutter开发的VSCode扩展程序
使用合适的扩展程序可以为您节省大量时间并赋予您超能力。以下是我最喜欢的一些:
1. Dart Data Class Generator
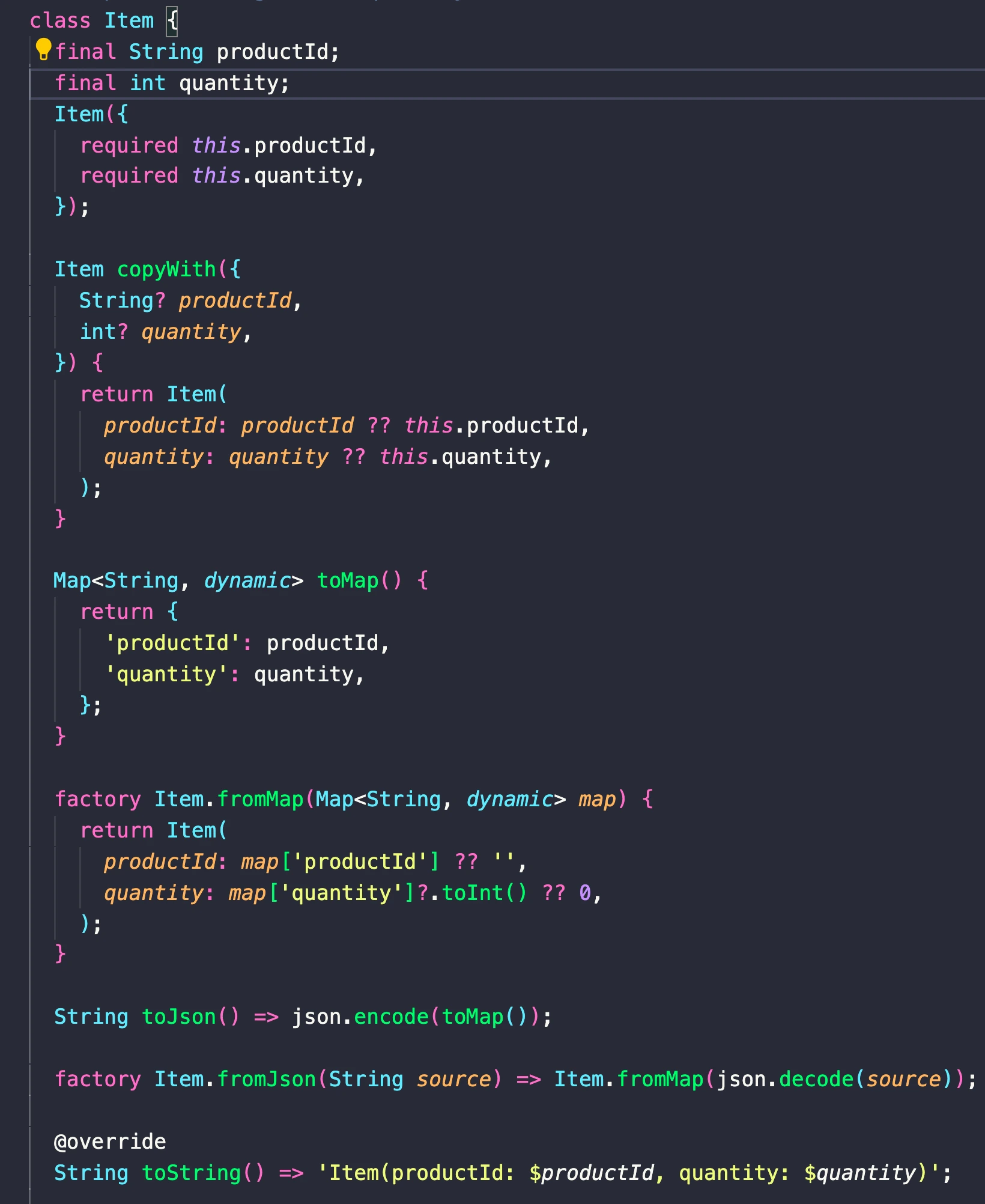
创建Model时,通常需要类似 copyWith() 、 toString() 、 toJson() 、 fromJson() 、toMap() 、fromMap() 、 == 、hashCode 这样的方法。
这很乏味,而且容易出错。
这时候,使用Dart Data Class Generator来为您完成这项工作要好得多:


尤其是当你的模型类具有很多属性时,这可以大大节省时间!
还有一个叫“Json to Dart Model”的替代方案,它非常灵活,也可以利用 Freezed 和 Json Serializable 等代码生成库。
2. Flutter Riverpod Snippets
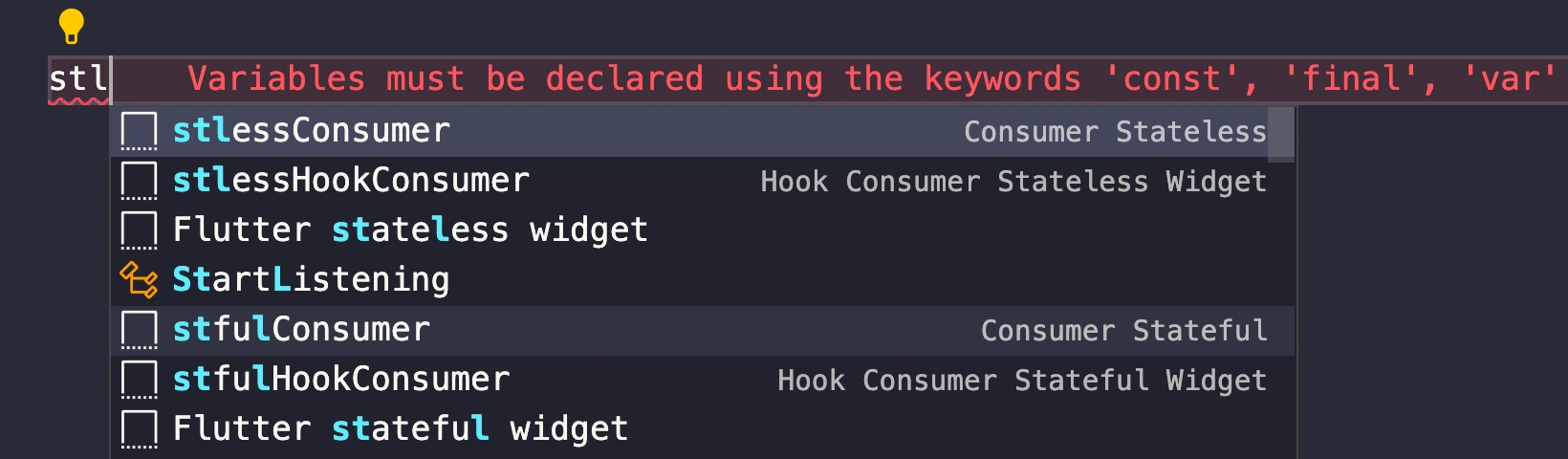
如果你使用Riverpod,你很快就会厌倦手动输入所有的providers和consumers。
通过使用Flutter Riverpod Snippets扩展插件,这项工作就会变得简单很多:


下载与文档可在此处获取:Flutter Riverpod片段
3. Error Lens
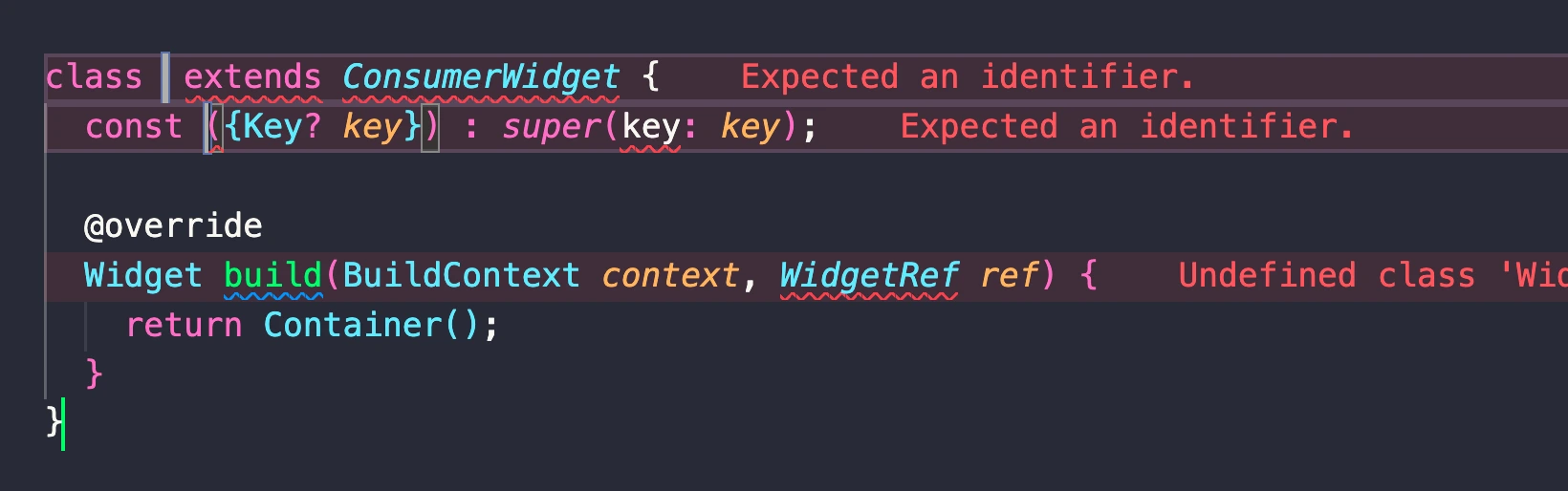
你想知道你在输入的时候是否打错了吗?
Error Lens扩展可以更突出地显示错误、警告和其他语言诊断信息,我发现它非常有用:
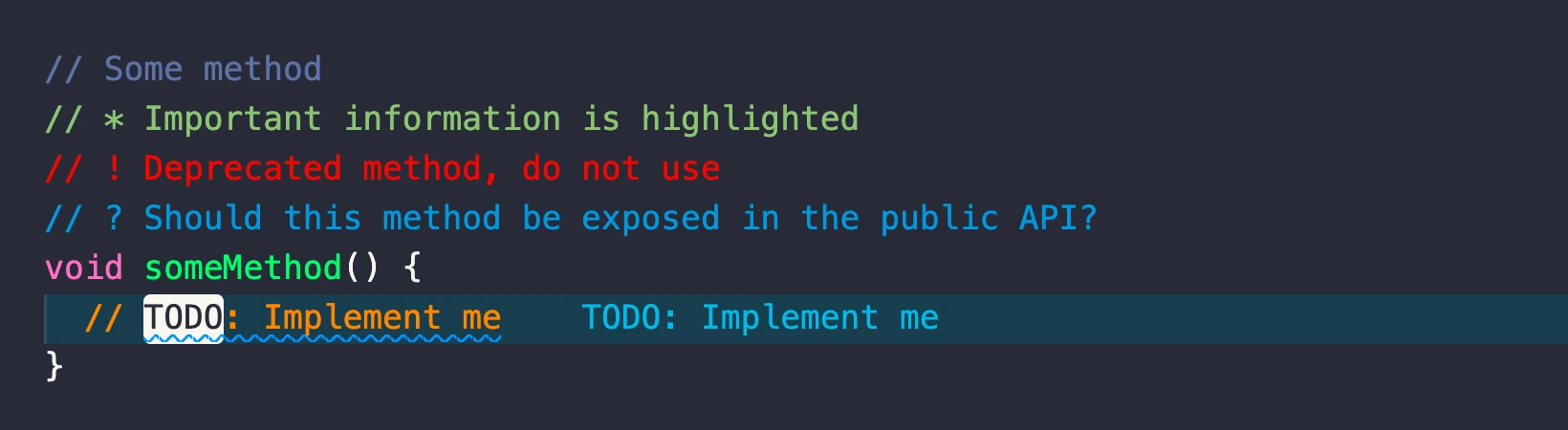
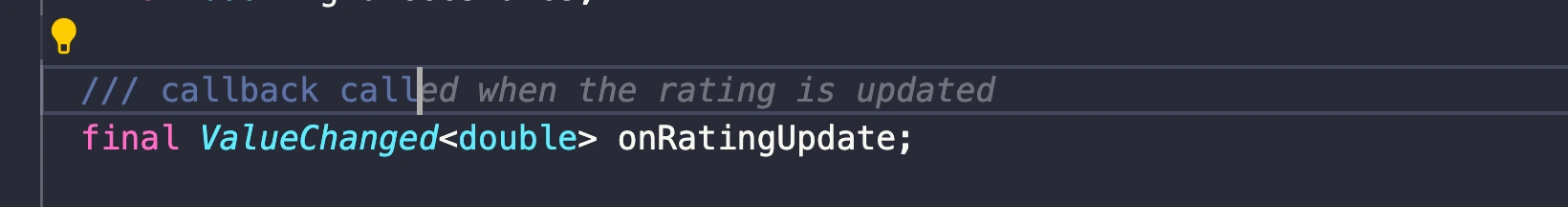
4. Better Comments
改进你的代码注释,突出显示提醒、备注、TODO等内容:

在这里下载:Better Comments 更好的注释
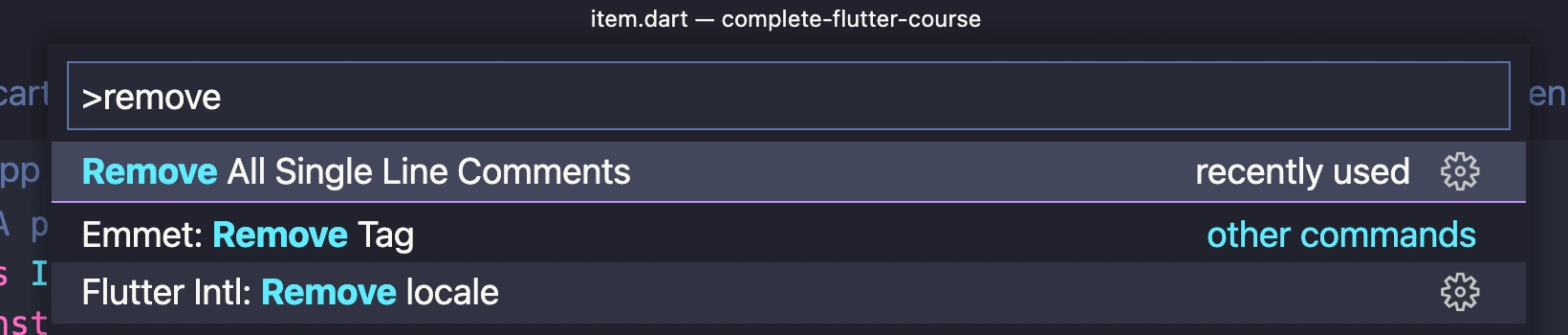
5. Remove comments
当你创建一个新的Flutter项目时,删除所有默认注释非常有用:

在这里下载:Remove Comments
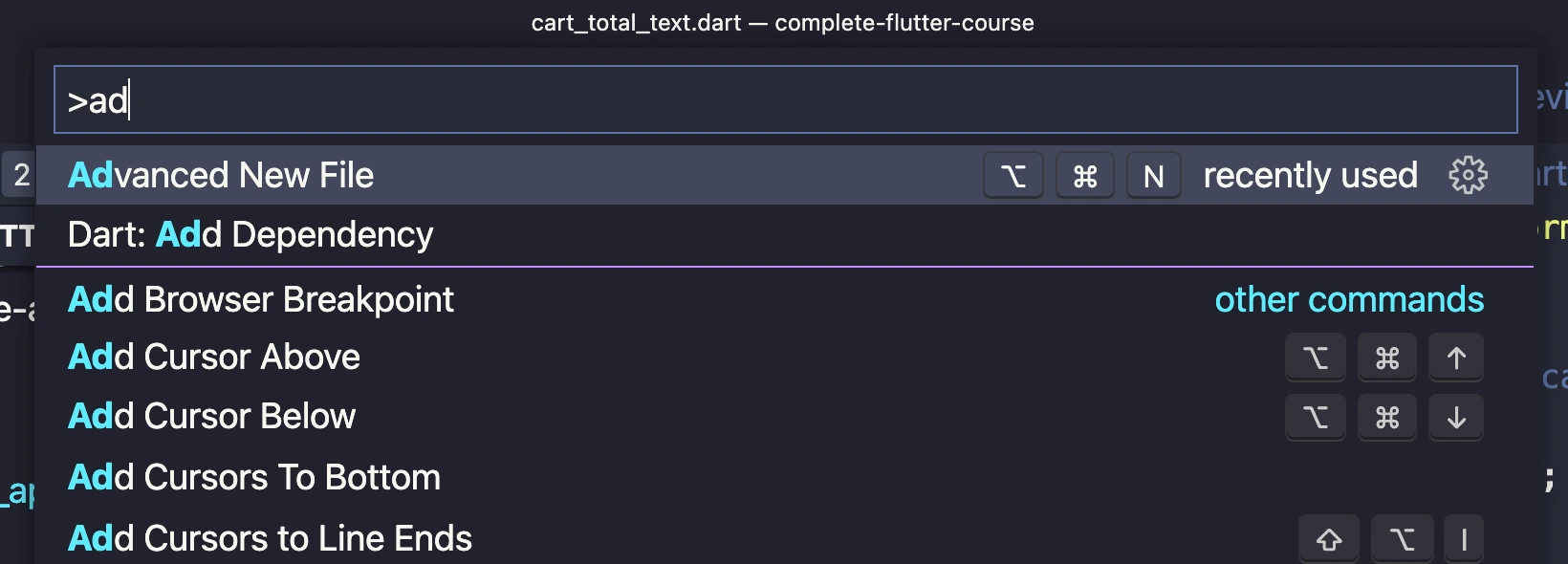
6. Advanced New File
通常创建文件的方法是在侧边栏中选择所需的文件夹,然后点击“新建文件”。
这很慢,因为它迫使你使用鼠标。对于大型项目来说,找到正确的文件夹可能会很困难。
Advanced New File扩展功能允许您仅使用键盘在工作区中的任意位置创建文件。
你可以通过命令面板运行此命令:

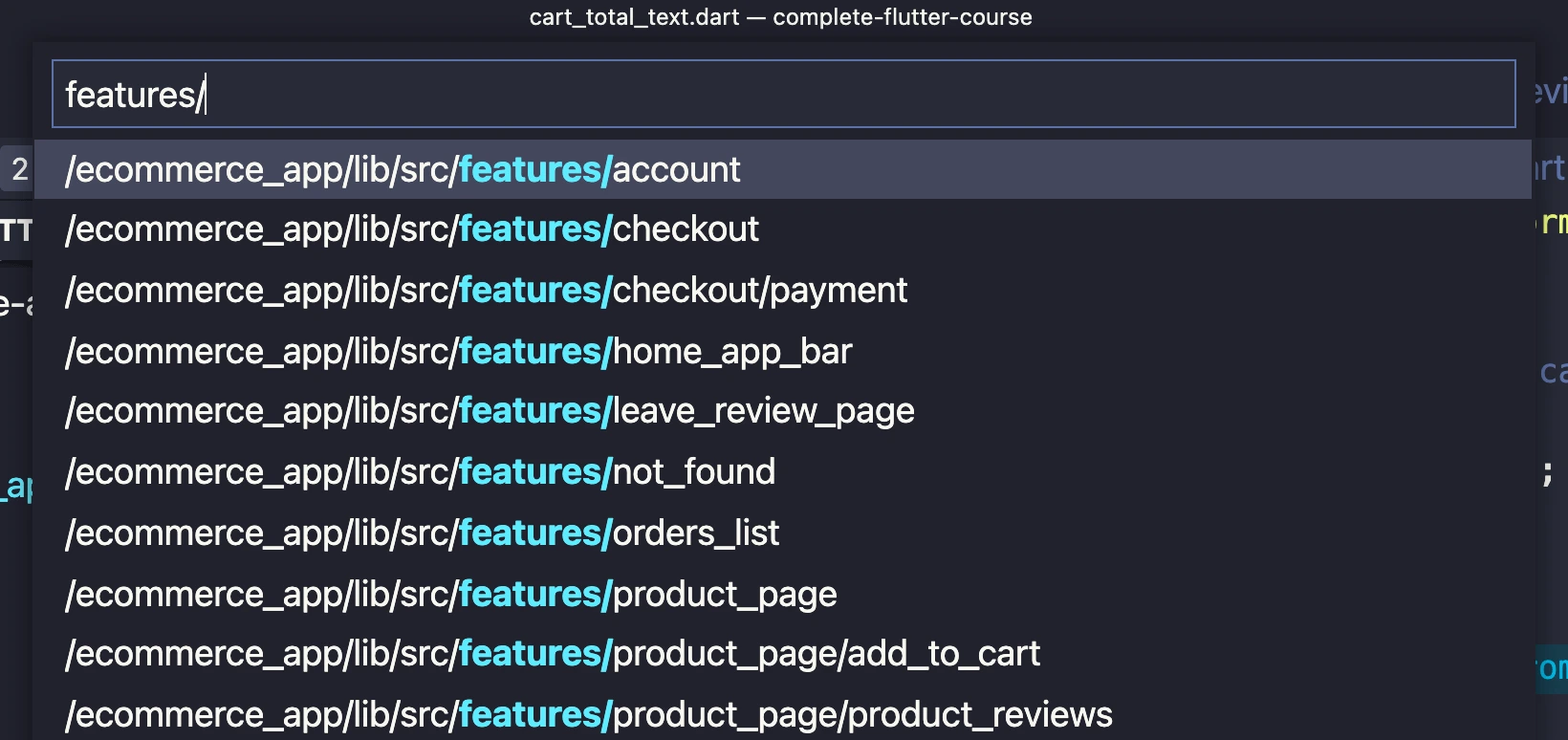
然后,扩展程序会根据你的输入进行模式匹配,帮助你快速找到所需的文件夹:

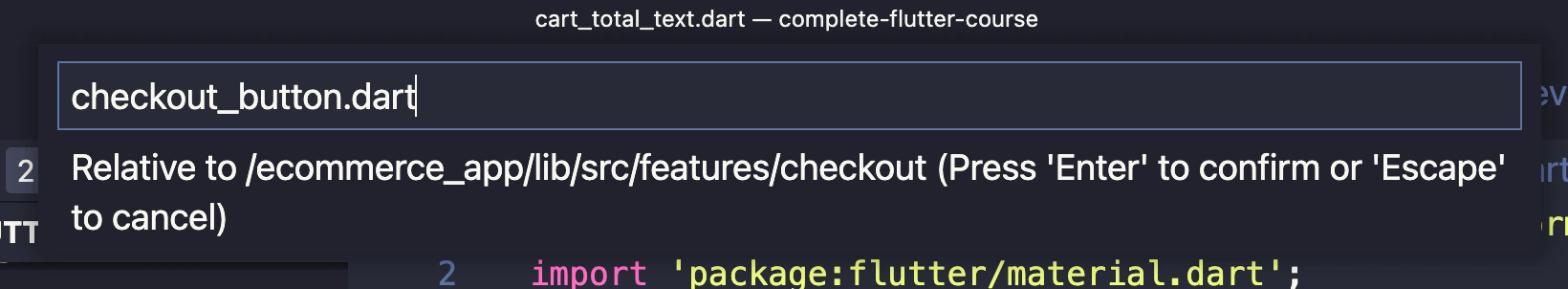
最后,在选定的文件夹中输入文件名称:
 该扩展程序会在正确的位置创建一个空文件,并为您打开它:
该扩展程序会在正确的位置创建一个空文件,并为您打开它:

在这里下载:Advanced New File
7. GitHub Copilot
GitHub Copilot 是一款人工智能辅助编程工具,它会在你输入代码时提供代码补全和完整函数体的建议。

虽然它并不总是能给出正确的答案,但到目前为止,它已经为我节省了大量的时间!甚至可以帮我写文档!

在这里下载:GitHub Copilot
8. Dracula official theme (optional)
当然,你可以自由选择你最喜欢的主题(只要使用暗色模式即可😉)。
虽然这是我最喜欢的:Dracula official theme
我推荐的另一个主题是Monokai Pro(需要许可证),它附带了一套精美的常用文件扩展名图标。
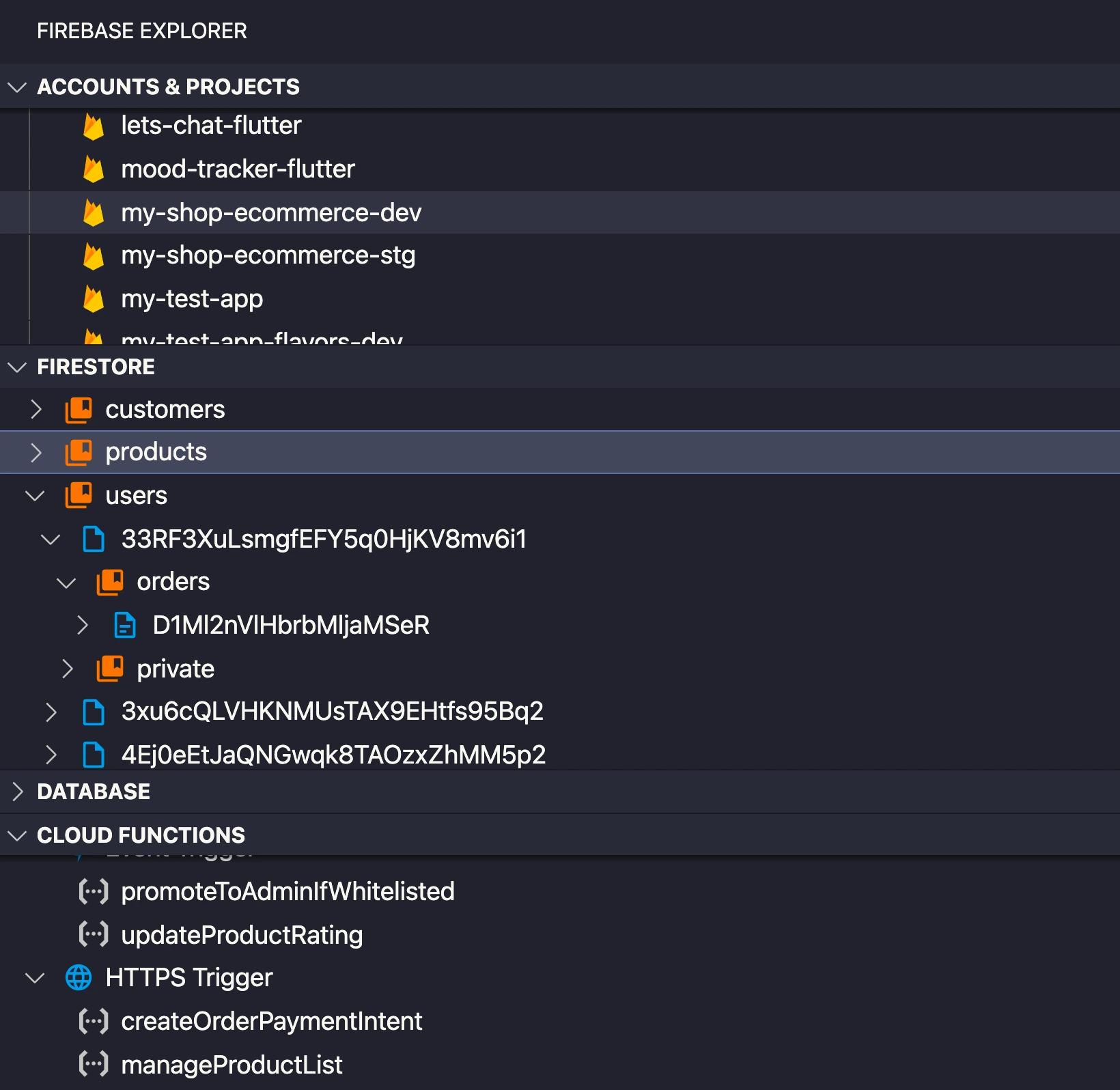
9. Firebase Explorer
如果你想在Visual Studio Code中查看所有Firebase项目、Firestore数据、Cloud Functions等信息,那么这个插件适合你。

10. Version Lens
你是否想查看你 pubspec.yaml 中每个包的最新版本?
Version Lens正是为此而生的,您可以使用它通过单击操作更新每个包:

在这里下载:Version Lens
11. Find Unused Dart Files & Assets
未使用的资产会增加应用程序的打包大小,这是不希望看到的。
为了避免这种情况,您可以安装Find Unused Dart Files扩展程序,并从命令面板中运行它,以删除所有未使用的资产、文件和依赖项。
在这里下载:Flutter: Find Unused Dart Files & Assets
处理 REST API 的有用扩展
如果你的 Flutter 应用程序需要连接到 REST API,这些扩展也很有用:
Rest Client:直接通过 Visual Studio Code 发送 HTTP 请求并查看响应。
Live Server:启动一个带有实时刷新功能的本地开发服务器,用于静态和动态页面。
对Flutter开发有用的VSCode设置
除了快捷方式和扩展程序外,还有一些专为 Flutter 设计的设置,可以为您提供很大的帮助!
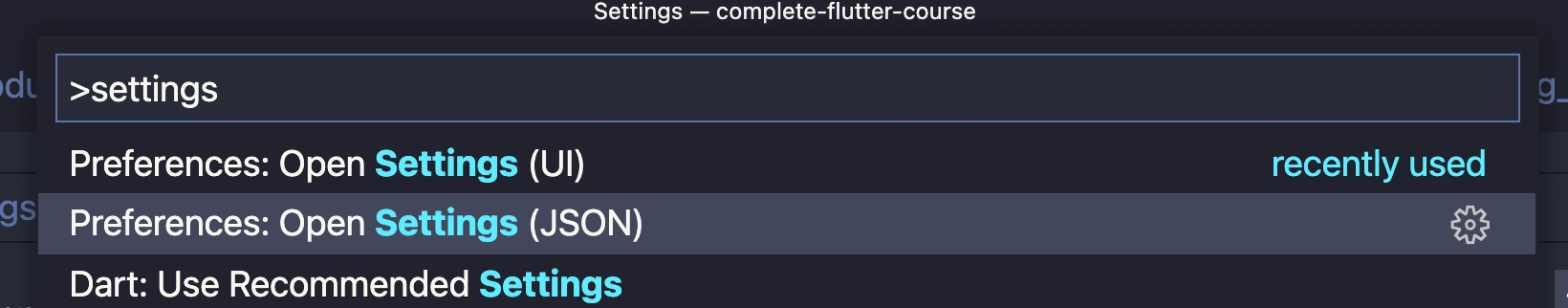
这些设置可以通过打开“偏好设置”来进行:在命令面板中打开“:Open Settings (JSON)”

我觉得最有用的是保存的时候修复所有错误和格式化代码
1. 保存时修复所有错误(Fix all errors on Save)
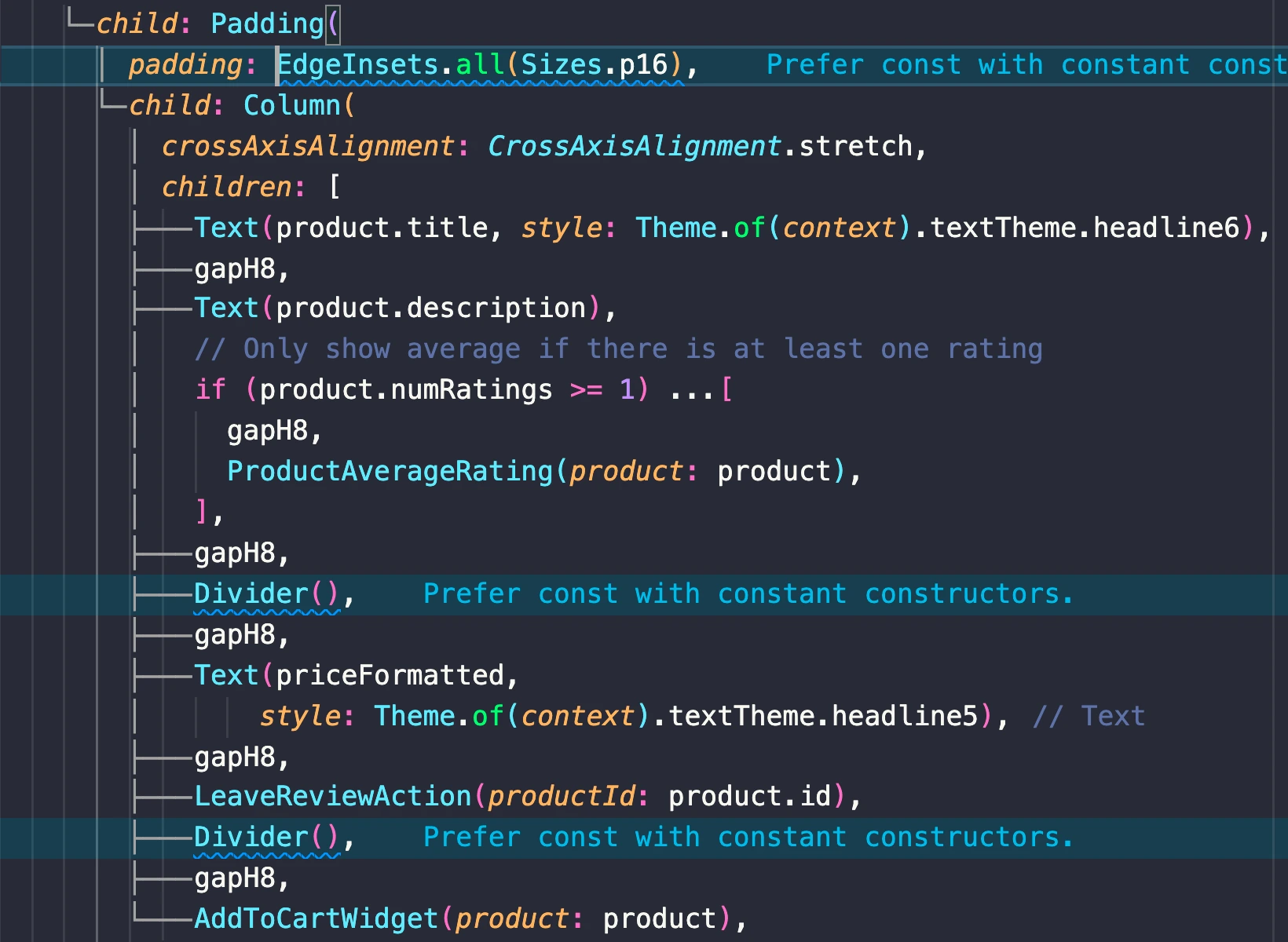
我相信你一定对lint工具反复提示你使用 const 感到厌烦了吧:

好吧,与其手动修复所有这些警告,不如将以下内容添加到您的设置文件中:
"editor.codeActionsOnSave": {
"source.fixAll": true
}当你保存时,所有这些编译错误(以及许多其他错误)都会消失!
2.保存时格式化 (Format on Save)
在创建声明式布局时,我们经常会遇到代码不平衡或者代码行过长的问题:

要解决这个问题,我们只需要在正确的位置添加所有逗号,然后保存文件即可:

要在保存时启用格式化,请将以下内容添加到设置中:
{
"editor.formatOnSave": true
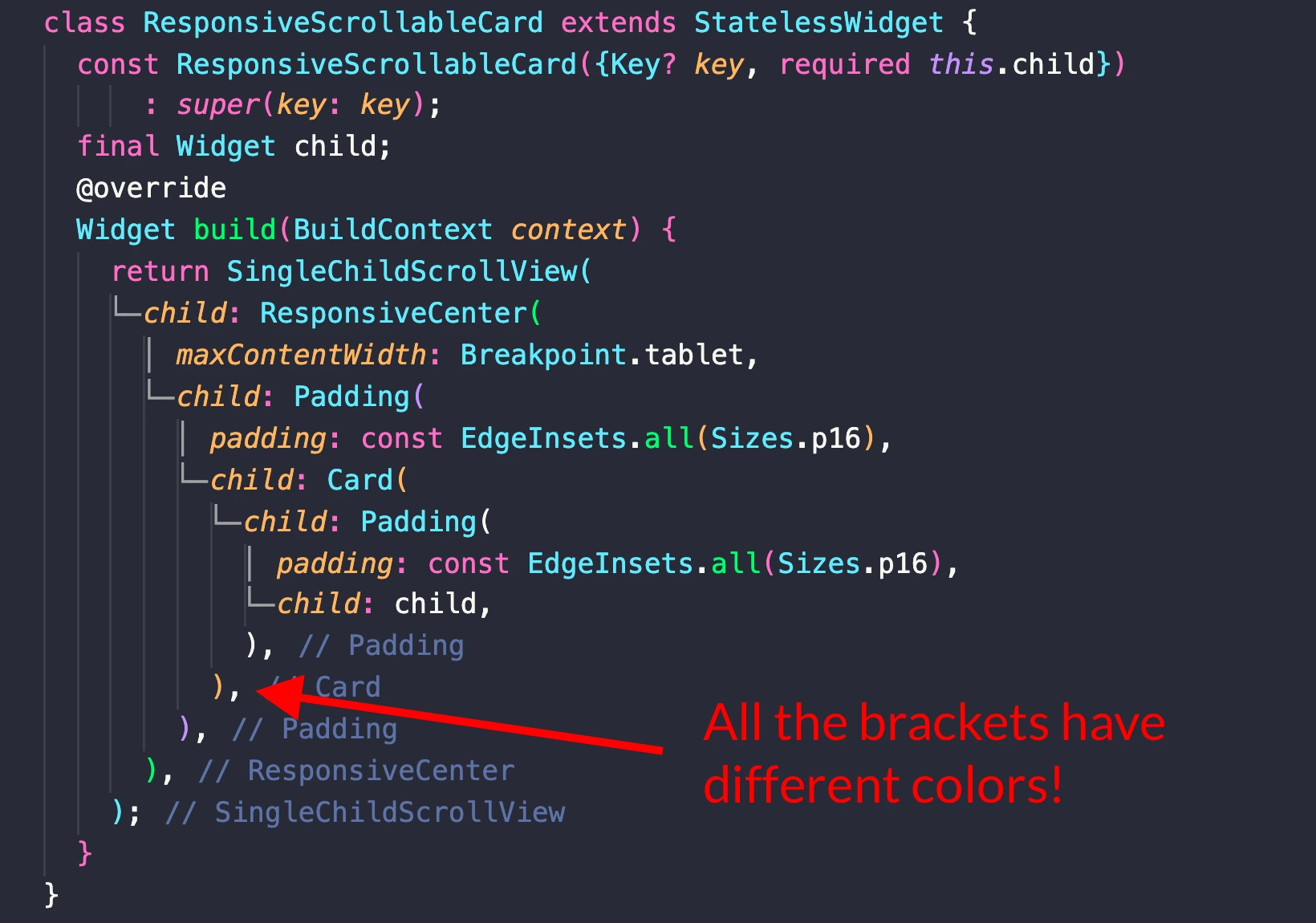
}3. 彩色括号对(Bracked Pair Colorization)
最新版本的VSCode引入了高性能的括号对颜色化功能——这一功能对于Flutter特别有用。
你需要做的就是启用它:
{
"editor.bracketPairColorization.enabled": true
}然后你就可以欣赏到所有的彩色括号:

更多详情请点击这里:High performance bracket pair colorization
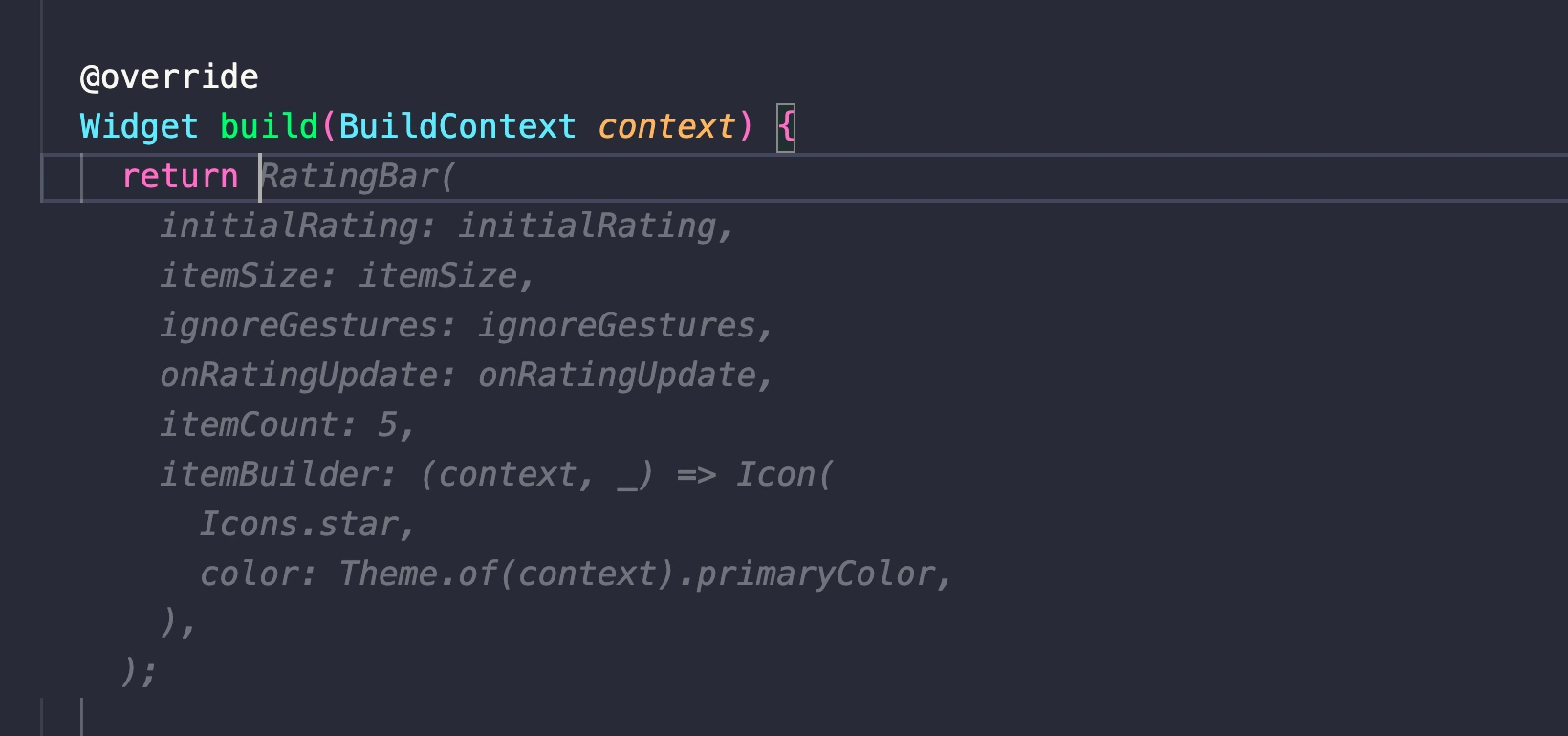
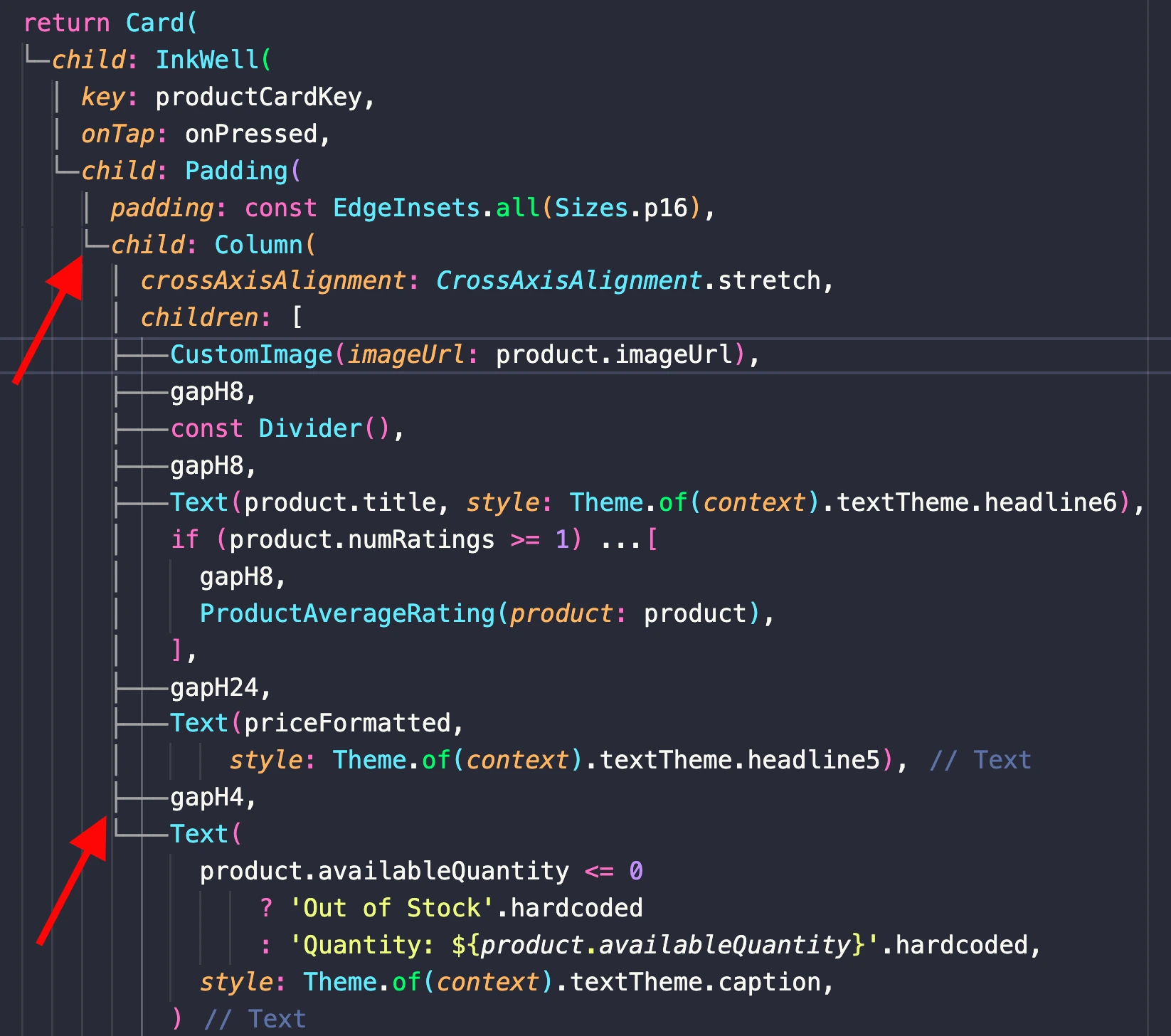
4. 预览 Flutter UI 指南(Preview Flutter UI Guides)
我非常喜欢的另一个设置是名为 previewFlutterUiGuides 的选项,可以像这样启用:
{
"dart.previewFlutterUiGuides": true
}有了这些设置后,编辑器将在我们的控件旁边显示一些UI指南:

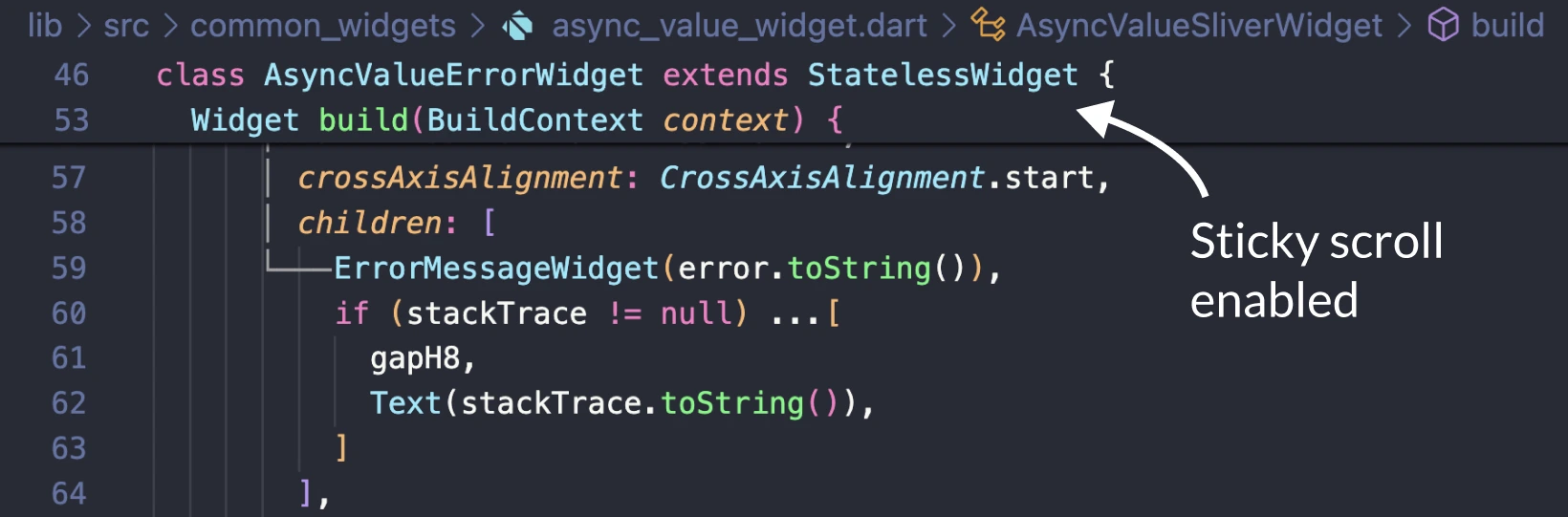
5.启用滚动条保持功能( Enable Sticky Scroll)
使用此设置可在当前范围内启用滚动条保持功能:
{
"editor.stickyScroll.enabled": true,
}一旦设置完成,当前的类名和方法将在编辑器滚动时始终位于顶部。

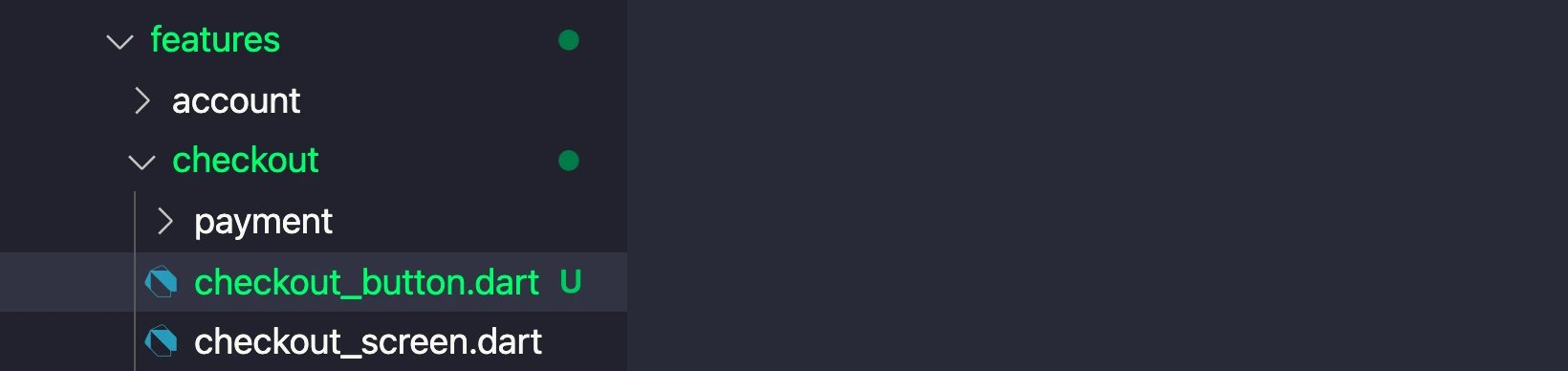
6. 启用对自动生成的Dart文件的文件嵌套功能(Enable file nesting for auto-generated Dart files)
你的项目中有很多由代码生成的文件,你想在项目资源管理器中默认隐藏它们吗?
只需按照以下方式在VSCode设置中启用文件嵌套:
{
"explorer.fileNesting.patterns": {
"*.dart": "${capture}.g.dart, ${capture}.freezed.dart"
},
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.expand": false,
}任何生成的文件都将被包含在toggle结构中:

如果你在 Flutter 应用程序中使用了 build_runner、Freezed 或 json_serializable,那么这个插件将非常有用。👌
我的settings.json文件
欢迎使用我的配置文件,并根据您的需要进行自定义设置。
{
"security.workspace.trust.enabled": false,
"[dart]": {
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"editor.rulers": [
120
],
"editor.selectionHighlight": false,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.suggestSelection": "first",
"editor.tabCompletion": "onlySnippets",
"editor.wordBasedSuggestions": false,
},
"dart.warnWhenEditingFilesOutsideWorkspace": false,
"dart.renameFilesWithClasses": "prompt",
"window.zoomLevel": 1,
"workbench.colorTheme": "Dracula",
"editor.bracketPairColorization.enabled": true,
"editor.inlineSuggest.enabled": true,
"editor.formatOnSave": true,
"editor.stickyScroll.enabled": true,
"explorer.fileNesting.patterns": {
"*.dart": "${capture}.g.dart, ${capture}.freezed.dart"
},
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.expand": false
}额外福利:Dart Fix
你有没有遇到过这样的情况:回到一个已经搁置了一两年的 Flutter 项目,却发现一大堆过时警告(比如 FlatButton 和 RaisedButton )?
别害怕,你不需要手动修复所有问题。
只需要在终端运行以下命令即可:
dart fix --dry-run # preview of the proposed changes
dart fix --apply # apply the changes该页面提供了更多信息。
额外福利:Flutter应用开发的有用别名
像 " dart run build_runner build -d " 这样的命令经常使用,但需要花费太多时间输入。
这里有一些有用的别名,可以加快您的工作流程:

要设置它们,请将这些代码粘贴到您的 .zshrc 文件中:
alias fclean="flutter clean"
alias fpg="flutter pub get"
alias fpu="flutter pub upgrade"
alias brb="dart run build_runner build -d"
alias brw="dart run build_runner watch -d"
alias fpgbrb="fpg && brb"
alias fpgbrw="fpg && brw"
alias pinst="pod install"
alias pru="pod repo update"然后,只需在需要时运行它们即可。例如:
brw # `dart run build_runner watch -d`总结
希望以上提到的所有快捷方式、扩展程序和设置能够提升您的工作效率!
- 1
- 0
-
赞助
 微信
微信
 支付宝
支付宝
-
分享
